Table of Contents
Interactivity > Documentation
A page that allows you to present content (text, images, audio, video) with form fields (e.g. text boxes, tick boxes, tables) into which learners type responses. All the content, including both the content provided and the learner responses, can be downloaded as a Word document, but you can also opt to exclude specific content from the download. In the demo below you will see there are two nested pages, each with examples of different form fields, which are available as one download after the learner has filled them in.
The Documentation page provides a “takeaway”, and an opportunity for learners to reconfigure learning content to meet their own needs, for example if they are revising for an exam, or need to edit content to upload into a portfolio.
Example demo
or view at Xerte Page Types > Interactivity: Documentation (opens in new tab).
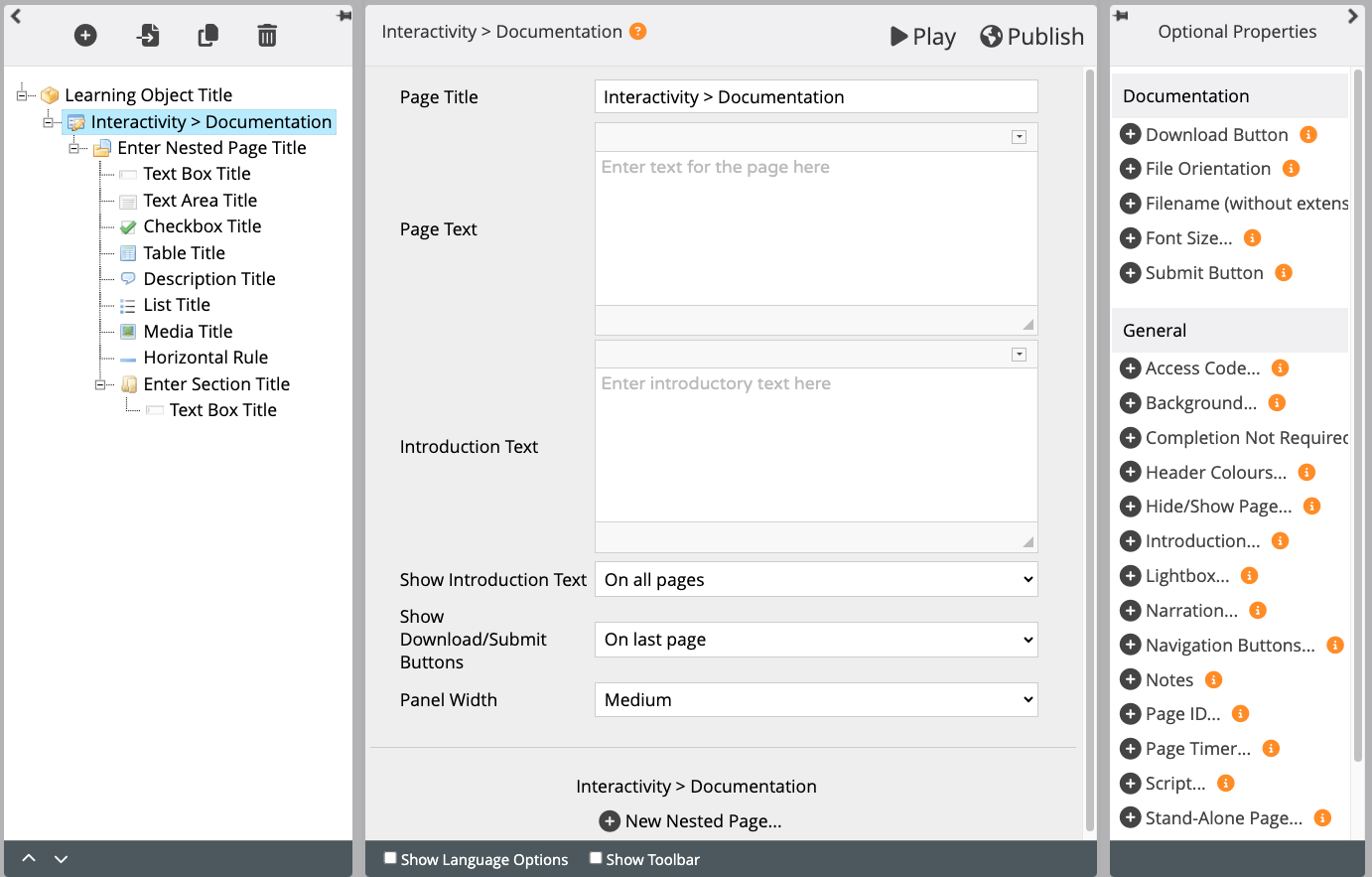
Editor Interface
Top Level: Core Properties
| Property | Description | Type | Additional information |
|---|---|---|---|
| Page Title | Text that appears in header of published page. | Text | |
| Page Text | Content that appears in the left pane or at the top of the page (depending on Panel width). | Text+ (Toolbar) | Use this to give the context or instructions for the task. Other content (e.g. images, audio, video) can be embedded here. |
| Introduction Text | This is for content that explains the form fields into which learners provide responses. | Text+ (Toolbar) | This content is merged with the learner responses in the downloadable Word document. |
| Show Introduction Text | {On additional page/On first page only/On all pages}. | Drop- down | The Introduction Text can be on a nested “additional page”, a page without a form field. This nested page precedes the other nested pages. |
| Show Download Button | {On last page/On additional page}. | Drop- down | If you choose On additional page here, this adds a nested page at the end, with the Download button on it. |
| Panel Width | Dimension of the right panel (which includes the Question, the Check button and the Feedback). | Drop- down | Choose from {Small/Medium/Large/Full}. Full puts all the content in one pane. Experiment with this setting to take account of dimensions of content in each panel. |
Top Level: Optional Properties
Page-specific
| Property | Description | Type | Additional information |
|---|---|---|---|
| Download Button | A download button will be shown by default. Uncheck this option to remove the download button. | Checkbox | New in 3.13 |
| File orientation | Determines the orientation of the downloadable Word document {Portrait/Landscape}. | Drop-down | |
| Filename (without extension) | Gives the download a filename. | Text | It is recommended that you add this Optional Property, because it gives the download a unique identifier, which will help learners with file management. They can, of course, rename the file after download. |
| Font Size | Allows you to set the document font sizes for headings at 3 levels of headings (h1, h2, h3) and for paragraph text (p). | Text | .. |
| Submit Button | Include a button that submits answers to the results page. | Checkbox | New in 3.13 |
General
Top Level: Language Options
| Property | Description | Type | Additional information |
|---|---|---|---|
| Download instructions | Text that appears with the Download Button. | Text | Default - “Click the download button to save a copy of your answers” |
| Submitted Text | Text that appears after answers have been submitted. | Text | New in 3.13 |
| Not Answered Text | Text that appears in the Word document for form fields the learner has not completed. | Text | Default - “Not answered” |
| Incomplete Error Text | If you have selected Required Field as an Optional Property for a specific form field, this text is displayed if the learner has not completed that field. | Text | Default - “Please complete all required fields” |
| Download Button Label | Text that appears on the Download button. | Text | Default - “Download” |
| Next Button Label | Text that appears when hovering the mouse over the forward arrow in nested pages. | Text | Default - “Next” |
| Previous Button Label | Text that appears when hovering the mouse over the back arrow in nested pages. | Text | Default - “Previous” |
Click on New Nested Page… to add the content and the form entry fields.
Nested Page: Core Properties
| Property | Description | Type | Additional information |
|---|---|---|---|
| Title | A title that appears at the top of the nested page. | Text | |
| Text | Text that appears below the title on the nested page. | Text+ (Toolbar) |
Choose the type of form field you want from the list below. Click on the form field name to see more detailed information on each of them. For each of these (apart from New Horizontal Line), you can include a title and some explanatory or instructional text.
| Form Field | Description |
| New Text Box... | A one-line text-entry box. |
| New Text Area... | A heading, a question or instruction and a three-line text-entry box, with a handle in the bottom-right corner allowing the learner to expand the box. |
| New Checkbox... | A checkbox, which learners can either tick or untick. |
| New Editable Table... | A table into which learners can type text. Cells already including text cannot be edited by the learner; empty cells can. |
| New Description... | An area where you can add text that cannot be edited by the learner. |
| New List... | Presents a list of items with checkboxes beside each one (like a Multiple-Choice Question). You can set this to {Single Answer / Multiple Answer}. |
| New Image... | Allows you to insert an image between form fields. |
| New Horizontal Rule... | Adds a horizonal line across the pane. |
| New Section... | Adds a new section, which can then include any of the types of form field listed above. A new section appears on the same page but is enclosed with a border. |
Further information
This page is not tracked, but learners can download their answers and then upload it into an LMS/VLE, as evidence they have completed a task, or to make their specific responses available to the teacher/trainer.