xot_help_file
Table of Contents
Project-level Optional Property: Help File (XOT only)
Provides the ability to upload a file (e.g. PDF) or add a URL, to contain instructions or support material. An icon link (button) will be added to the project's footer to make access to the file/link available on all pages throughout the project.
Editor Interface
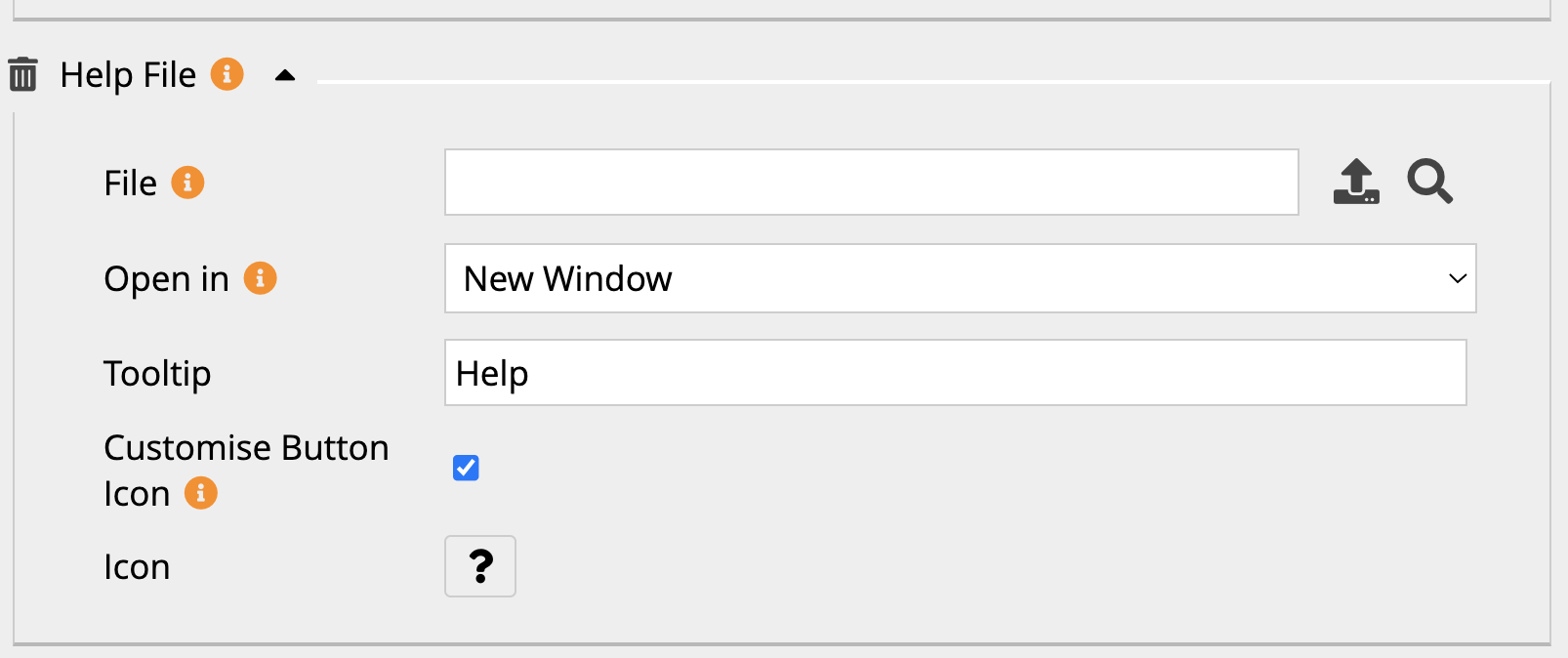
Properties
| Property | Description | Type | Additional Information |
| File | Upload a file (e.g. PDF) or enter a URL. | Link to Media Browser | To upload a file, click the Upload media button. |
| Open in | Determines how the file or URL will display. {New Window/Lightbox} | Drop-down | |
| Tooltip | The tooltip description for the Help button. | Text | |
| Customise Button Icon | This allows the default icon used on the Help button to be changed. When checked, you will see a further option allowing you to select the icon used. When left unchecked, the image/icon will be that specified by the theme. | Tick box | |
| Icon | Allows for the selection of an alternative icon for the Help button. | Icon picker |
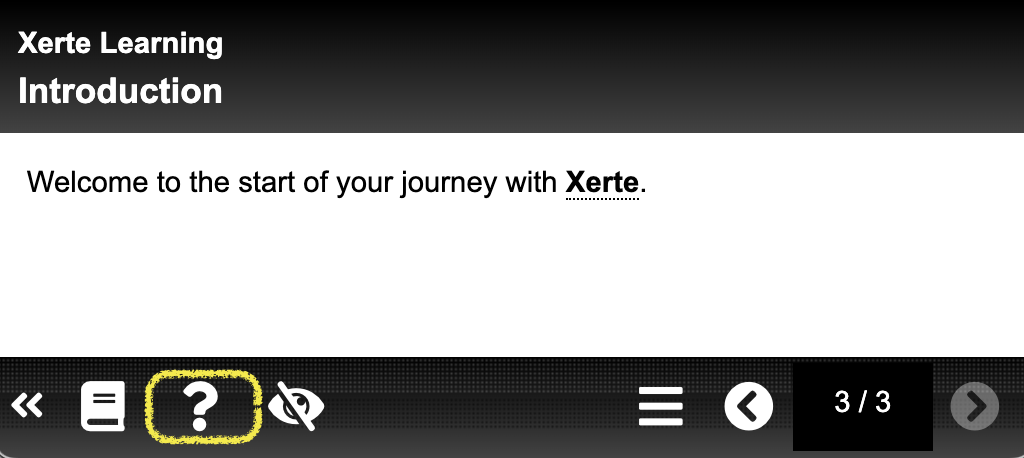
Viewing a Help File
Using a Project page as the Help File
If you want to build your instructions/guidance into a project page, you can still use this as your Help File.
- On the page you want to use as your Help File, add the following two optional properties:
- Stand-Alone Page - check the Stand-Alone option, and change other options to suit (e.g. you might not want to show the header/footer or include the page in the project's progress tracking).
- Page ID - type help in the ID text box.
- In the root of your project, in the Help File optional property, type #help into the File text box. Change the Open in option to Lightbox.
When the Help Button is clicked, the stand-alone page will open with the relevant guidance/instructions.
xot_help_file.txt · Last modified: by jsmith