Table of Contents
Working with video
There are multiple ways to include video media in Xerte projects. It is possible to upload video to the media folder of a Xerte project, but due to the size of video file formats it is more likely that video will be embedded and streamed for viewing.
Video on any page
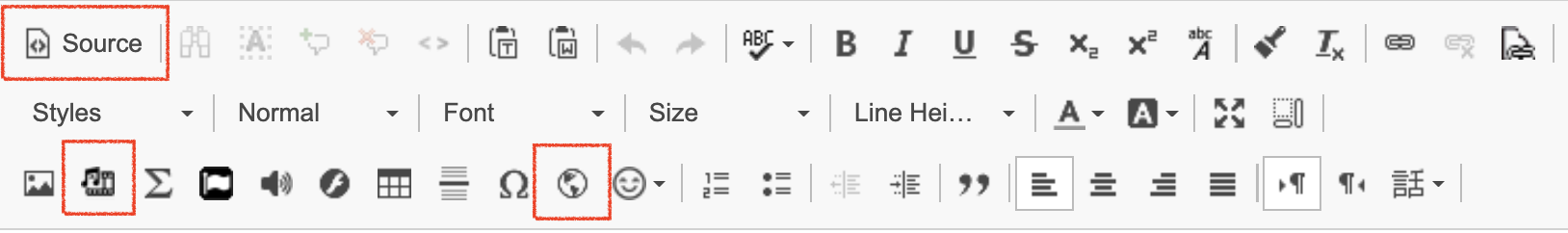
Source
Many video streaming platforms provide HTML embed code that can be copied and then pasted into a different web page. The embed code usually creates an iframe to display the video player that is stored on the external site. This can be done in Xerte, by clicking the Source button. This toggles the page to HTML view. Once the embed code is pasted in, the Source button can be clicked again to toggle back to the page display view, revealing the video player.
Embed media from external sites
The media icon can be used to add an external video link, which will then display, in page, in a video player. This recognises media from a range of supported sites, such as YouTube, Vimeo and others.
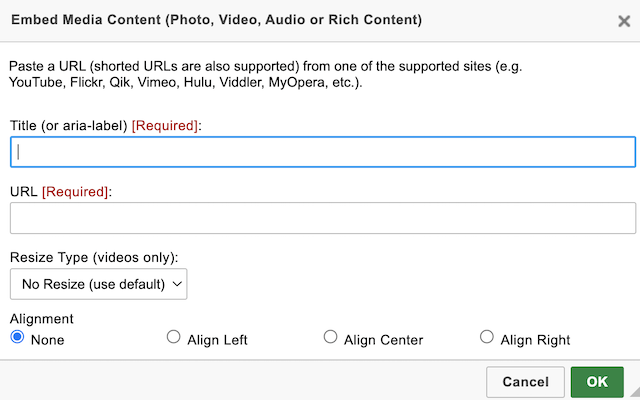
Embed Media Content - Properties
| Title | Add a name for the video. This is required for accessibility. |
| URL | Add the link to the video. Usually this is the URL copied from the web browser where you have accessed the video. Some video streaming services also provide unique 'sharing' links (such as YouTube). Both types should work. |
| Resize Type | No Resize will use the dimensions set by the streaming service. Responsive size lets you select maximum and minimum dimensions (for width and height). Specific Resize lets you specify custom dimensions. For example, this could be useful if you have a video recorded in portrait view from a smartphone. |
| Alignment | Can be set to left, center, right, or as the default (none). |
Embed in an iframe
The globe icon allows you to create an iframe for your video using the embeddable version of the URL link. You can paste a link to the video and Xerte will create the iframe to contain it. However, the link you need to use must be the one that is provided in the HTML embed code (from the video streaming platform), and if you have that it is possibly quicker to use the Source option above.
Note: A problem with adding video by these 3 methods is that they do not appear as responsive videos. That is, they do not resize according to the screen size they are being viewed on.
Video-integral Page Types
There are several page types designed around the use of video media. Most of these pages are very flexible in accepting multiple ways of adding the video(s) to be streamed. However, there are some inconsistencies (which are being removed with every new version of Xerte) which are outlined in the table below. If you rely on your Xerte project being mobile-friendly it is worth reviewing the way you add video, to ensure you have chosen a responsive option. Responsive video embeds resize according to the screen size they are being viewed on.
| Page Type | Adding video via the URL box | Responsive |
|---|---|---|
| Media | Embed code - Yes Embed link - Yes Browser link - Yes Share link - Yes | Yes |
| Synched video | Embed code - Yes Embed link - Yes Browser link - Yes Share link - Yes | No |
| Timeline | Embed code - Yes Embed link - Yes Browser link - Yes Share link - Yes |  Display problems Display problems |
| Video | Embed code - Yes Embed link - Yes Browser link - Yes Share link - Yes | Yes |
| YouTube Video | Embed code - Yes Embed link - No Browser link - Yes Share link - Yes | No |
| Interactive Video | Embed code - Yes Embed link - Yes Browser link - Yes Share link - Yes | Yes |
| Embed Content | Embed code - Yes Embed link - No Browser link - No Share link - No | No |