Table of Contents
Text+ (Toolbar)
Most of the editing and formatting of text is done in boxes we have labelled Text+. Many of the features available are similar to those in word-processing software such as Word (e.g. bold, italics, underlining, bullet points, indenting). On this page we have picked out some of the features which may be less familiar, but which are particularly helpful.
You may have text prepared in another format (for example in Word) that you want to paste into the Text+ window. If so, it is always better to paste it into Notepad (or TextEdit for Mac users) and then copy and paste it into Xerte, because this will strip out any formatting that may cause display issues. You may have to put back the formatting you wanted to keep, but it will avoid potential problems.
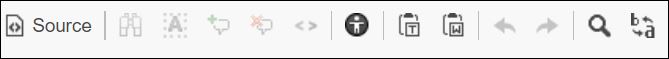
Top row
 Displays the content in the source code format. If you are familiar with HTML, you will be able to edit here, in particular to solve formatting issues or insert embed codes. If you are not familiar with HTML, it is definitely worth learning the basic principles and the code needed to resolve the most common issues. To learn the basics, you can visit this HTML Tutorial resource.
Displays the content in the source code format. If you are familiar with HTML, you will be able to edit here, in particular to solve formatting issues or insert embed codes. If you are not familiar with HTML, it is definitely worth learning the basic principles and the code needed to resolve the most common issues. To learn the basics, you can visit this HTML Tutorial resource.
When you go into the source code this reveals a menu of 5 additional features, which we have not described here.
![]() Provides an automated check for accessibility. It does not guarantee to identify all accessibility issues, but will, for example identify issues round use of headings and paragraphing to optimise effective screen-reading.
Provides an automated check for accessibility. It does not guarantee to identify all accessibility issues, but will, for example identify issues round use of headings and paragraphing to optimise effective screen-reading.
![]() Pastes copied text as unformatted text. This is generally a better option than pasting from Word (see below).
Pastes copied text as unformatted text. This is generally a better option than pasting from Word (see below).
![]() Pastes text copied from Word and preserves the formatting.
Pastes text copied from Word and preserves the formatting.
![]() Search for a specific word or string of characters.
Search for a specific word or string of characters.
![]() Search for a specific word or string of characters, and replace it with with another word or string of characters.
Search for a specific word or string of characters, and replace it with with another word or string of characters.
Second row
![]() Adds “ruby text”, typically phonemic transcriptions displayed in small letters just above the text they refer to.
Adds “ruby text”, typically phonemic transcriptions displayed in small letters just above the text they refer to.
![]()

![]() Copies formatting from selected text, which can then be applied to another section of text.
Copies formatting from selected text, which can then be applied to another section of text.
![]() Removes formatting from selected text.
Removes formatting from selected text.
![]() Adds a link to a URL or email address, which can appear in the same window, a new window, or (if the destination page permits) opens in a lightbox.
Adds a link to a URL or email address, which can appear in the same window, a new window, or (if the destination page permits) opens in a lightbox.
![]() Adds a link to another page in the Xerte project.
Adds a link to another page in the Xerte project.
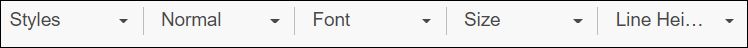
Third row
 Adds styles to the selected text (e.g. speech bubbles, panels, or side-highlighting etc.) and is a useful option for formatting text quickly, and it is worth experimenting with.
Adds styles to the selected text (e.g. speech bubbles, panels, or side-highlighting etc.) and is a useful option for formatting text quickly, and it is worth experimenting with.
 Formats the selected text as a normal (paragraph text) or as a heading.
Formats the selected text as a normal (paragraph text) or as a heading.
Fourth row
![]() Changes the colour of the font for selected text.
Changes the colour of the font for selected text.
![]() Changes the colour of the background to selected text.
Changes the colour of the background to selected text.
![]() Maximises the text editor so it fills the entire window.
Maximises the text editor so it fills the entire window.
![]() Shows Blocks which highlights the HTML used to build the page. Can be helpful for those who understand the underlying HTML source code.
Shows Blocks which highlights the HTML used to build the page. Can be helpful for those who understand the underlying HTML source code.
![]() Embeds either an image on another website (via a URL) or an image that you upload to the Media Browser.
Embeds either an image on another website (via a URL) or an image that you upload to the Media Browser.
![]() Embeds media content from a supported site (e.g. YouTube, Vimeo, Flickr).
Embeds media content from a supported site (e.g. YouTube, Vimeo, Flickr).
![]() Enables you to add code snippet, and when a programming language is chosen, it displays in the formatting style of that language.
Enables you to add code snippet, and when a programming language is chosen, it displays in the formatting style of that language.
![]() Inserts Font Awesome characters.
Inserts Font Awesome characters.
![]() Embeds audio either from another website (via a URL) or uploaded as MP3 into Media Browser.
Embeds audio either from another website (via a URL) or uploaded as MP3 into Media Browser.
![]() Enables you to record audio and deploy it, all within Xerte.
Enables you to record audio and deploy it, all within Xerte.
![]() Creates mathematical formulae, in LaTeX, AsciiMath or MathML.
Creates mathematical formulae, in LaTeX, AsciiMath or MathML.
![]() This feature is deprecated and is not present in the toolbar from version 3.13. New in 3.13.
This feature is deprecated and is not present in the toolbar from version 3.13. New in 3.13.
![]() Inserts a non-interactive table.
Inserts a non-interactive table.
![]() Inserts a horizontal line across the page or panel.
Inserts a horizontal line across the page or panel.
![]() Inserts a special character (e.g. fractions, European language characters with accents)
Inserts a special character (e.g. fractions, European language characters with accents)
![]() Inserts an iframe, which allows permissable web content to be displayed inside the Xerte page.
Inserts an iframe, which allows permissable web content to be displayed inside the Xerte page.