media_image_compare_page
Table of Contents
Media > Compare Images
The Compare Images page allows users to use a slider to view and compare two images that are shown together. This page is ideal for displaying now and then images showing how two images taken from the same perspective have changed over time. Another example may be comparing views from different perspectives depending on the person viewing e.g. a staff and student view of an LMS page.
Example Demo
Or view at Xerte Page Types: Media > Compare Images (opens in a new window).
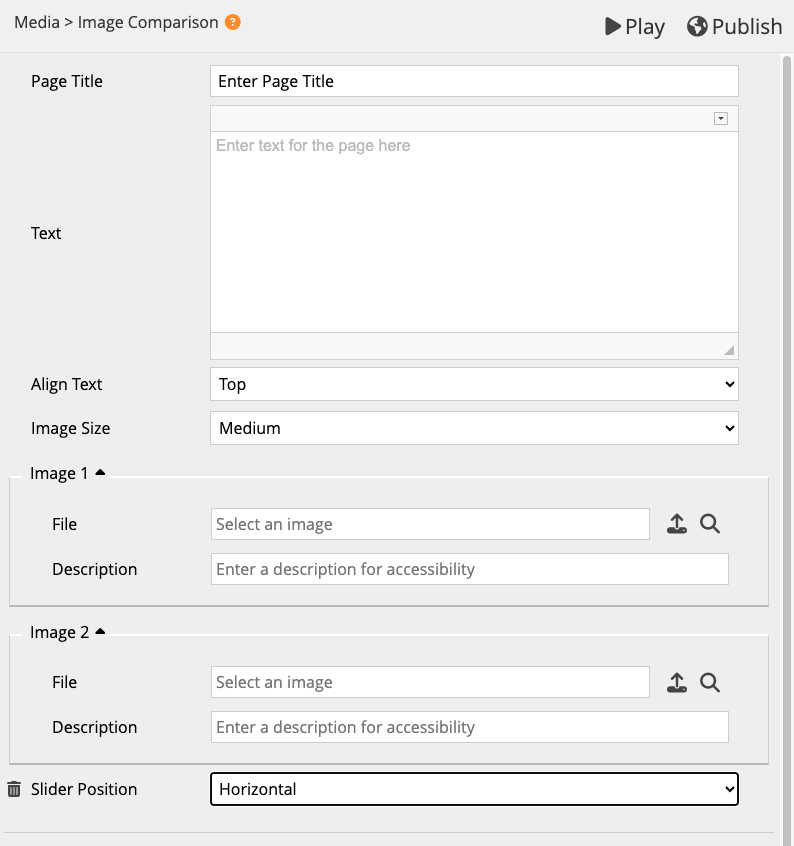
Editor Interface
Core Properties
| Property | Description | Type | Additional information |
|---|---|---|---|
| Page Title | Text that appears in the header of the published page. | Text | |
| Text | Content that appears on the page, usually to explain or introduce the activity. | Text+ (Toolbar) | |
| Align Text | Position the activity text above or to the left of the image comparison. {Top/Left} | Drop-down | |
| Image Size | Select an appropriate size for the image container. {Small/Medium/Large/Fullscreen} | Drop-down | |
| Image 1 File | This provides the first image that appears in the image container. | Link to Media Browser | Click on the upload icon, import the image into Media Browser, and click on the thumbnail to add here. |
| Image 1 Description | Add a description of the image for accessibility. | Text | Careful, considered description is important for users who may have difficulty viewing the image so that they can still particpate in the activity. |
| Image 2 File | This provides the second image that appears in the image container. | Link to Media Browser | Click on the upload icon, import the image into Media Browser, and click on the thumbnail to add here. |
| Image 2 Description | Add a description of the image for accessibility. | Text | Careful, considered description is important for users who may have difficulty viewing the image so that they can still particpate in the activity. |
Optional Properties
| Property | Description | Type | Additional information |
|---|---|---|---|
| Slider Position | This allows you to choose in which direction the slider will work when a user compares the two images. {Horizontal/Vertical} | Drop-down |
media_image_compare_page.txt · Last modified: by jsmith