Table of Contents
Project-level Optional Property: Background Images (XOT only)
Background images can be a powerful tool in page design, allowing authors to set the tone for a project or add visual interest to an otherwise plain page. However, it's important to be aware of certain factors when using background images, as they can have an impact on both the usability and overall aesthetic of a page or project.
Things to Consider
File Size
One of the most important considerations when using background images is the size of the file. Large images can slow down the loading time of a page, which can frustrate visitors and lead them to leave the page altogether. Authors should aim to strike a balance between visual impact and file size, optimizing images for web use and compressing them as much as possible without sacrificing quality.
Image Placement
Another factor to consider is the placement of the background image. Depending on the layout of a page, certain areas may be more conducive to a background image than others. Authors should be mindful of how the image interacts with other elements on the page, such as text or graphics, and make adjustments as needed to ensure a cohesive and visually pleasing design.
Purpose and Branding
Authors should also consider the purpose of the background image and how it fits into the overall branding and messaging of the project. A well-chosen background image can help convey the tone and personality of a page, but it should also be consistent with the project's overall look and feel. Authors should aim to choose images that complement the project's content and purpose, rather than distract from it.
Background Image Optional Property
In Xerte, the Background optional property is available in the Project Settings, as well as on all of the Xerte Online Toolkit page types. If you enable this property in the Project Settings, the background image that you select in that location will become the default background image for all of the pages in the project. However, the default project image may be overridden by enabling the background image property on an individual page within the project and selecting a different image for that specific page.
Note: The Background optional property is not available for projects or pages using the Bootstrap or Decision Tree templates.
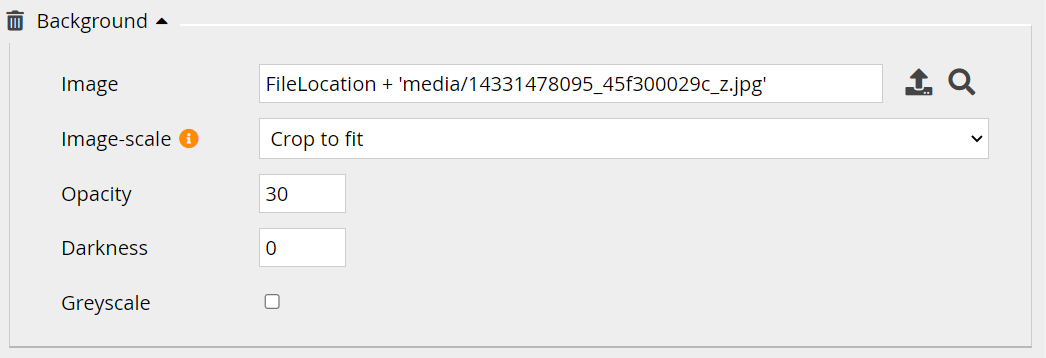
The Background property is pictured below.
| Property | Description | Type | Additional Information |
|---|---|---|---|
| Image | Upload and select an image file to be used as the background image for the page or project. | Link to Media Browser | n/a |
| Image-scale | Set the Image-scale {Stretch to fit/Crop to fit}. Note that using the Stretch to fit option may distort the image, depending on the dimensions of the page when viewed. | Drop-down | Choose **Crop to fit** to have the background image fill the page but crop rather than stretch the image. Note: this will have no effect in Internet Explorer. |
| Opacity | Set the Opacity of the image. An opacity setting determines the saturation of the image, or how “washed out” it appears compared to the original. Setting the appropriate level of opacity is important to ensure that any text which overlays the image is legible and meets contrast minimums for accessibility. | Number (0 to 100) | n/a |
| Darkness | Set the Darkness of the image. This can be helpful in creating sufficient contrast so that light colored text or page elements are easily visible on top of the background image. | Number (0 to 100) | n/a |
| Greyscale | Enable Grayscale which will convert the image to display in black and white. | Tick box | n/a |
Background Optional Property (Title Page only)
The Title Page in the Xerte Online Toolkit template has a slightly different background property than all of the other page types where the property appears. This is due to the unique nature of a title page within a project.
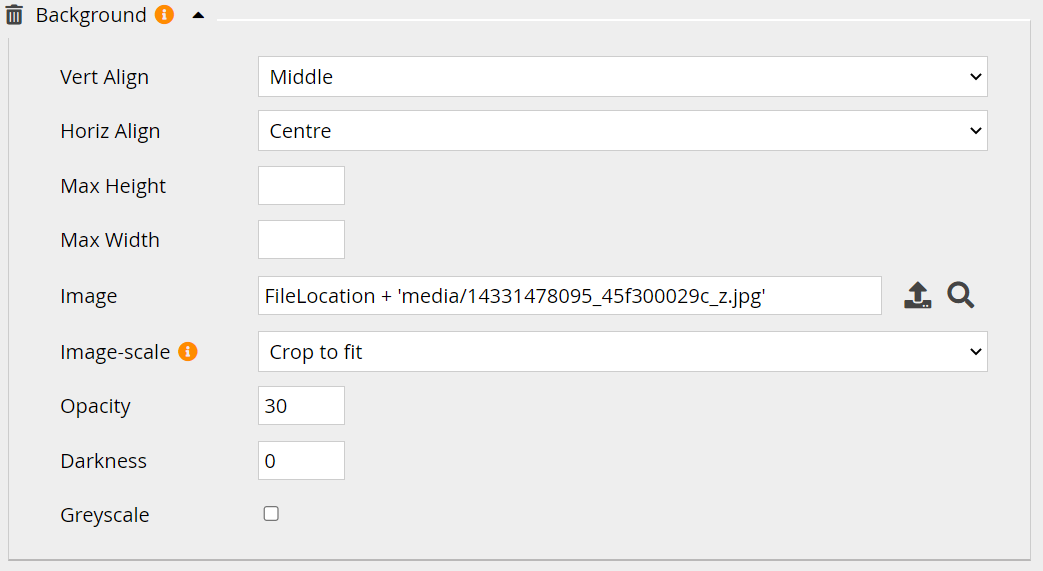
On a Title Page, the Background optional property includes additional options for setting the following parameters:
| Property | Description | Type | Tooltip |
|---|---|---|---|
| Vert Align | This sets the vertical alignment of the image on the page {Top/Middle/Bottom} | Drop-down | n/a |
| Horiz Align | This set the horizontal alignment of the image on the page as {Left/Right/Centre} | Drop-down | n/a |
| Max Height | Allows the author to set a maximum height for the image in pixels. | Number | n/a |
| Max Width | Allows the author to set a maximum width for the image in pixels. | Number | n/a |