Supporting each other
Community forums
|
Welcome,
Guest
|
Dit is een Nederlandse categorie binnen dit forum. Hier kun u vragen stellen, antwoorden geven en opmerkingen plaatsen in het Nederlands.
De items in het Engelstalige forum deel worden hier niet automatisch geplaatst. Wanneer u hier geen antwoord vindt kunt u ook de Engels- (of anderstalige) categorie raadplegen.
De items in het Engelstalige forum deel worden hier niet automatisch geplaatst. Wanneer u hier geen antwoord vindt kunt u ook de Engels- (of anderstalige) categorie raadplegen.
TOPIC:
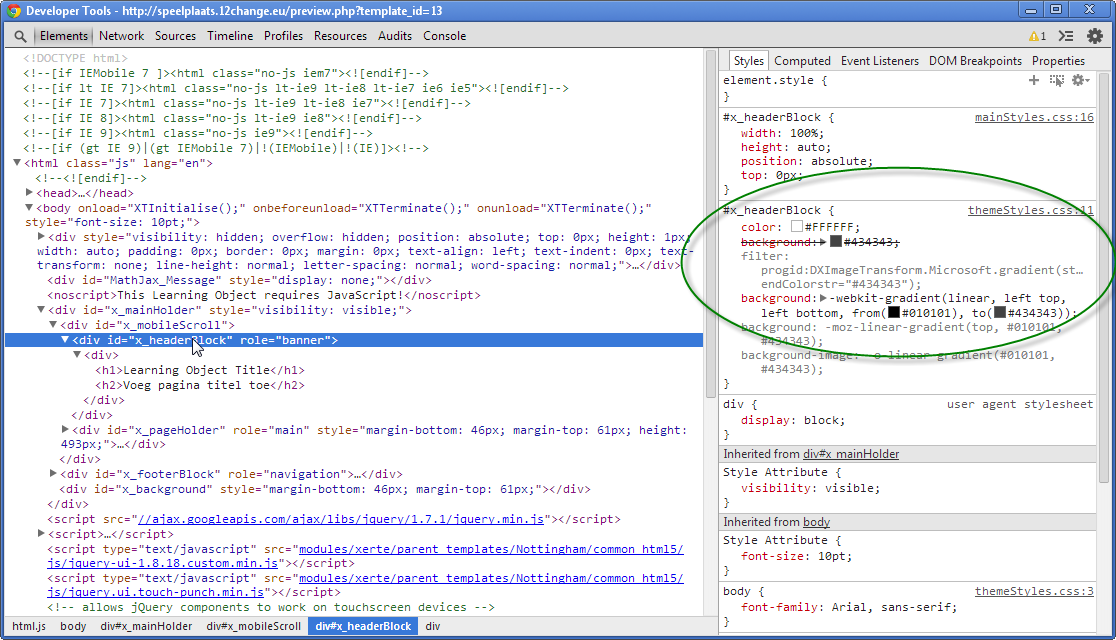
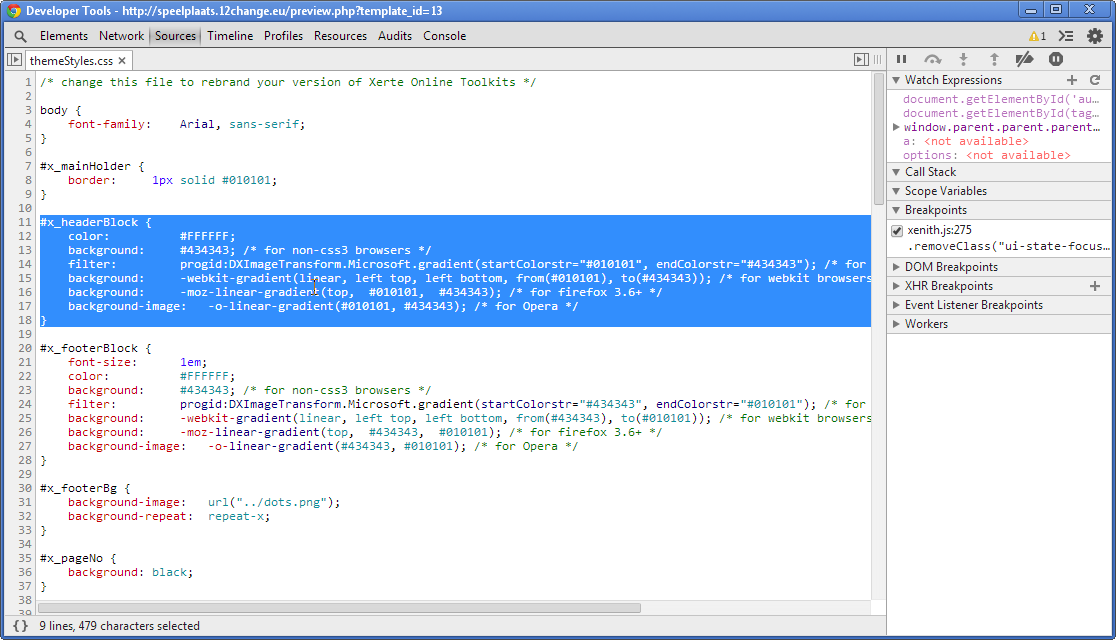
changing CSS 11 years 8 months ago #1461
|
|
Please Connexion or Create an account to join the conversation. |
aanpassen CSS 11 years 8 months ago #1463
|
|
Please Connexion or Create an account to join the conversation. |
aanpassen CSS 11 years 8 months ago #1479
|
|
Please Connexion or Create an account to join the conversation. |
aanpassen CSS 11 years 8 months ago #1480
|
|
Please Connexion or Create an account to join the conversation. |
aanpassen CSS 11 years 8 months ago #1506
|
|
Please Connexion or Create an account to join the conversation. |
aanpassen CSS 11 years 8 months ago #1508
|
|
Please Connexion or Create an account to join the conversation. |
Moderators: ingdon, katber
Time to create page: 0.129 seconds