Supporting each other
Community forums
|
Welcome,
Guest
|
Report any technical problems you discover and discuss solutions.
TOPIC:
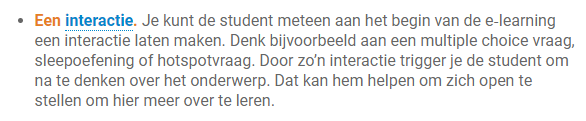
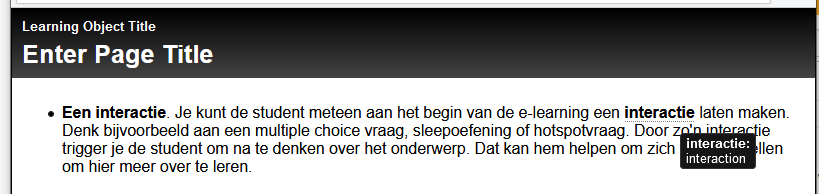
How do I make sure that some glossery words do NOT have a hover? 4 years 6 months ago #7348
|
|
Please Log in or Create an account to join the conversation. |
How do I make sure that some glossery words do NOT have a hover? 4 years 6 months ago #7361
|
|
Please Log in or Create an account to join the conversation. |
Moderators: ronm, julten, JohnSmith
Time to create page: 0.070 seconds