Supporting each other
Community forums
|
Welcome,
Guest
|
Report any technical problems you discover and discuss solutions.
TOPIC:
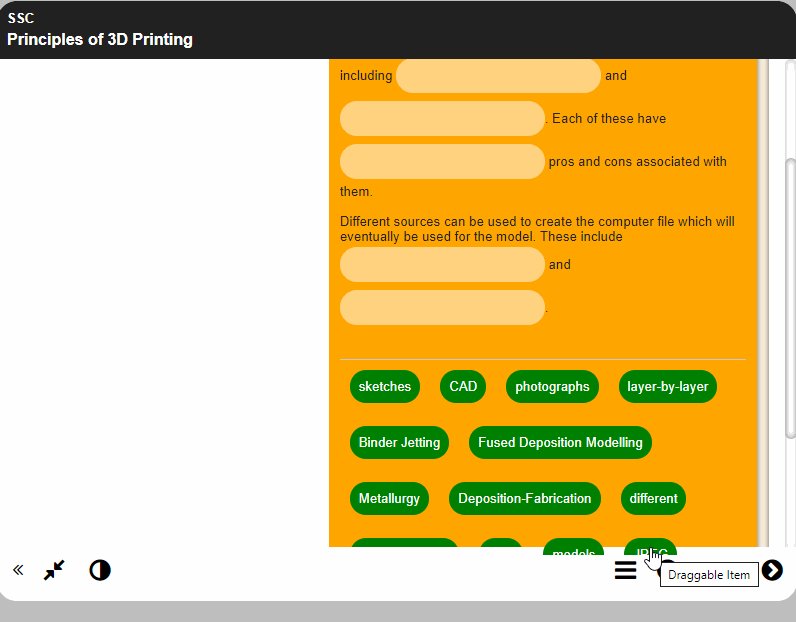
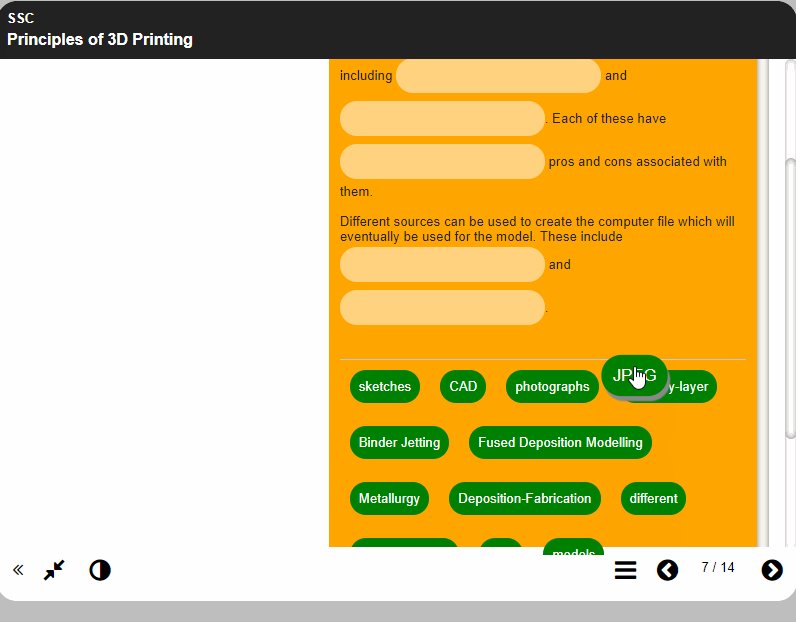
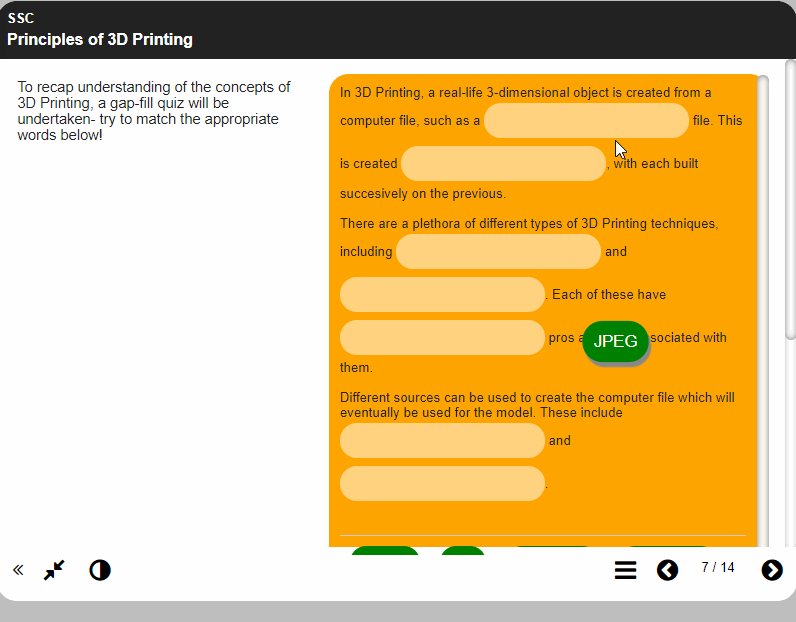
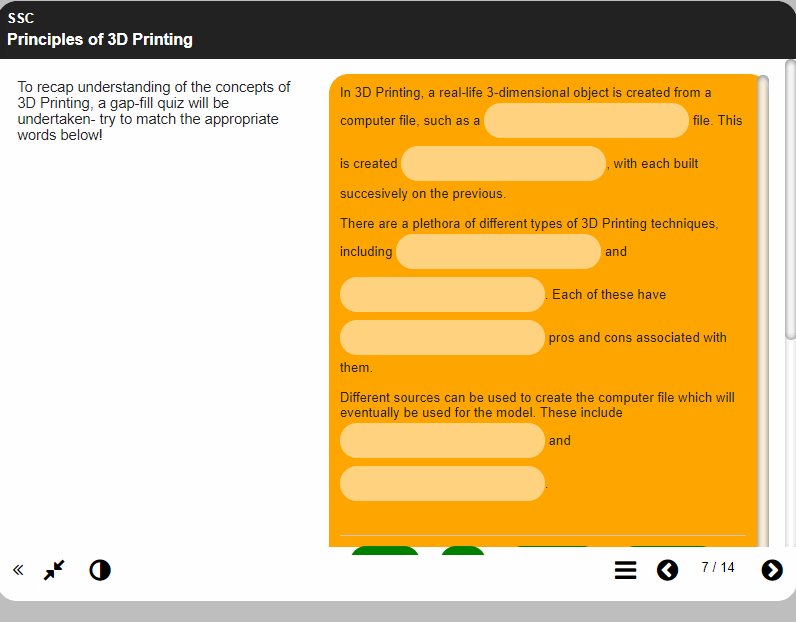
Dragging issues with Gap Fill slide type 6 years 2 months ago #5973
|
|
Please Log in or Create an account to join the conversation. |
Dragging issues with Gap Fill slide type 6 years 2 months ago #5974
|
|
Please Log in or Create an account to join the conversation. |
Dragging issues with Gap Fill slide type 6 years 2 months ago #5977
|
|
Please Log in or Create an account to join the conversation. |
Moderators: ronm, julten, JohnSmith
Time to create page: 0.054 seconds