Hi Taou,
Thanks for the screenshot.
This is an issue that depends a lot on page choices. More complex pages with more elements will suffer more when zooming via the browser zoom. However, there are alternative approaches that can help. I'll illustrate the issue with some of my own examples:
A simple page (400zoomsimple.jpg below)
works well and it is appropriate that the header and footer magnifies - if they have poor sight they need to see the navigation controls clearly.
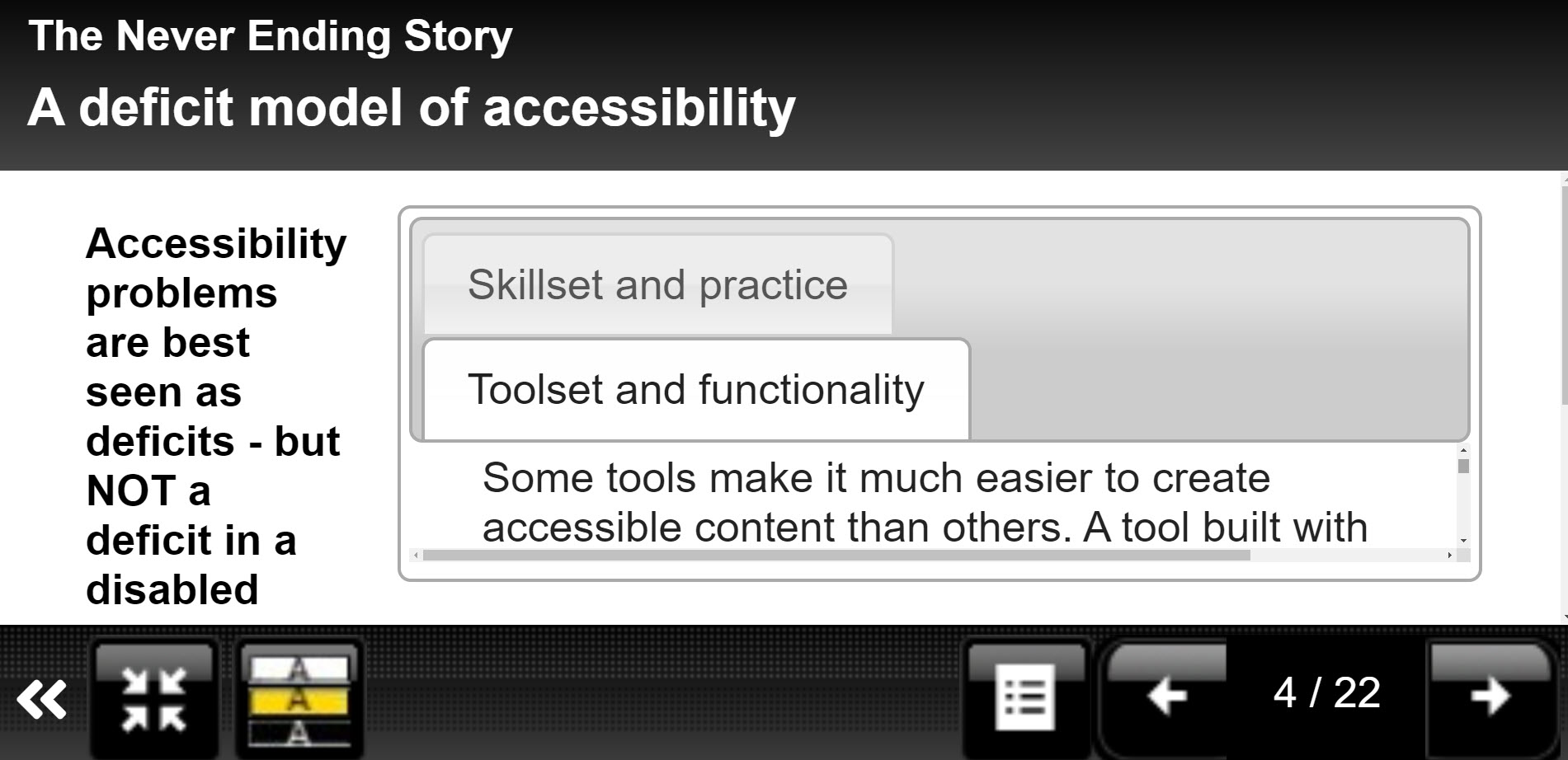
A more complex page (400zoomcomplex.jpg) is more problematic for reasons suggested above
BUT on this example it is still legible, and still workable since the text can be scrolled - but it's aesthetically clunky - however, there are alternative ways of getting magnification - read on...
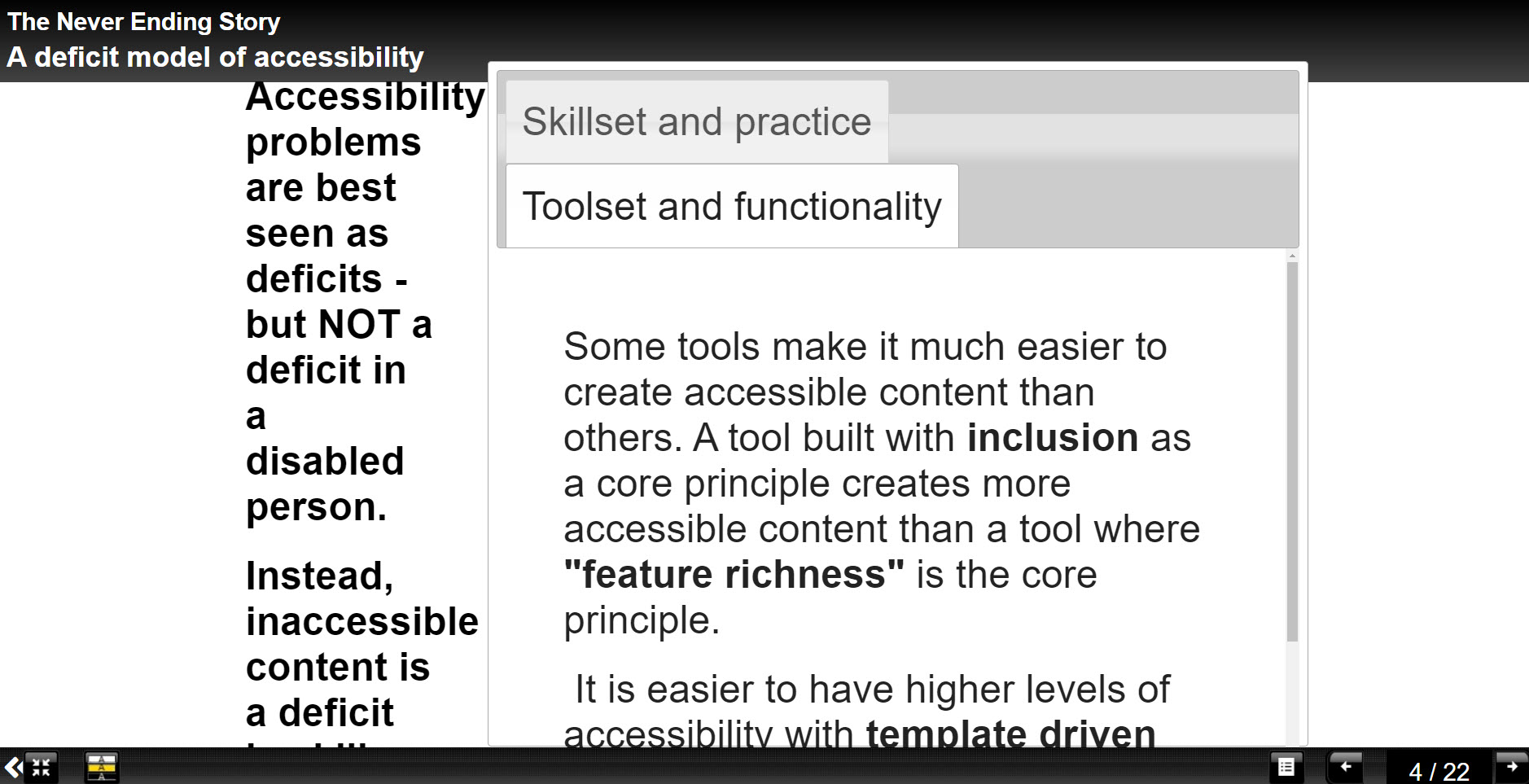
Changing the default text size in the browser can provide an alternative way of reading the content. WCAG requires 200% text resize and this can be achieved either in the browser settings or using a browser plugin like A+Font size changer lite. The example below (200txtsize.jpg) is at normal browser zoom - 100% - but has had 200% text size increase. This works on the body text without significantly impacting on header and footer - it's about the same visual experience as 400% browser magnification - see image
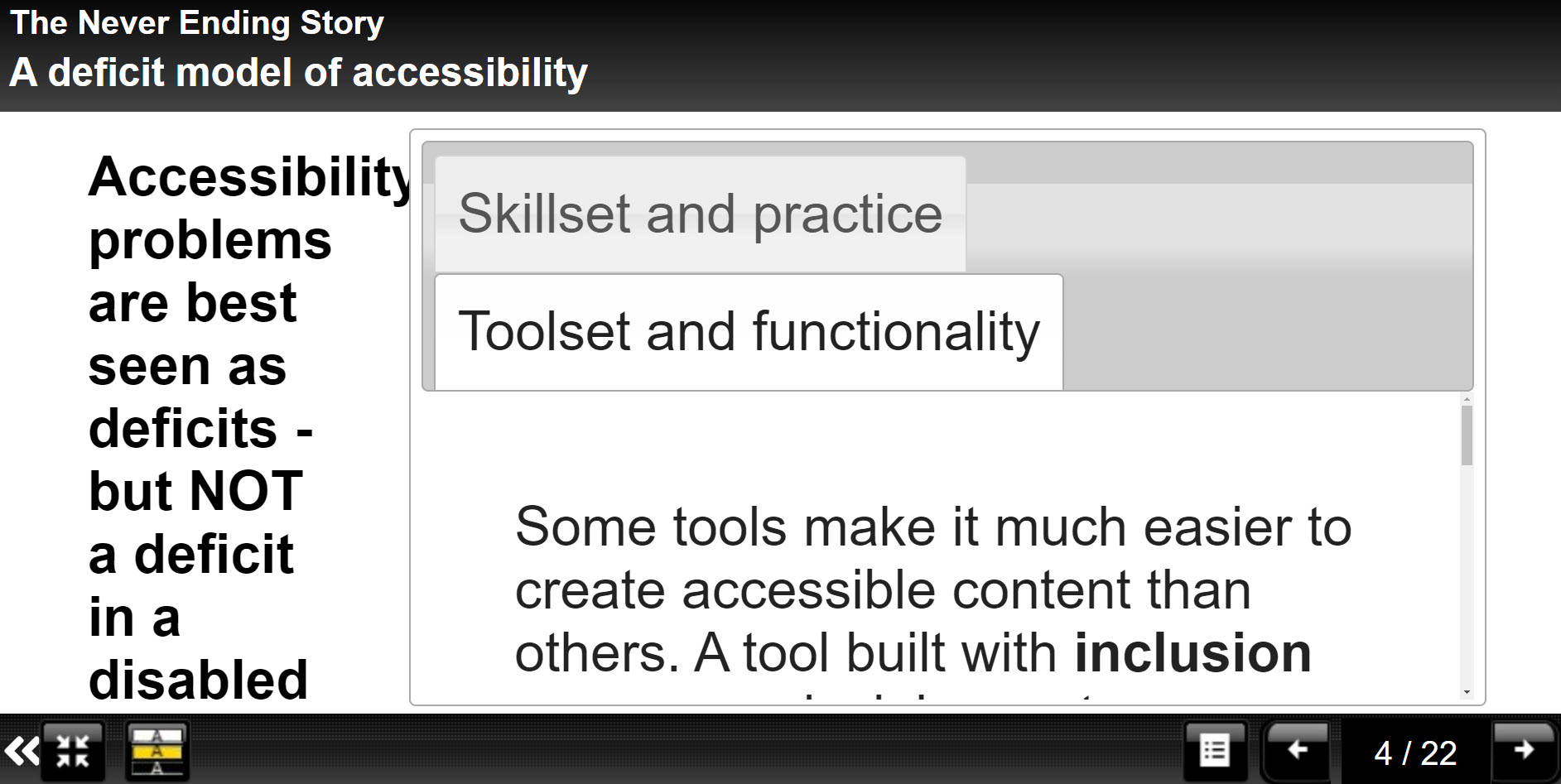
The best option is often a combination - for example the file "Combined.jpg" below gives you 150% text size increase along with 200% browser zoom.
This gives the best of both worlds.
So I'd argue that it's not so much that Xerte "fails this zoom criterion" but that
1) choice of page type is a factor influencing the effectiveness of "zoomability". Pages with more complex elements clearly limited behaviour options when zoomed to 400% on a fixed size screen,
2) Users needing high magnification should be encouraged to increase browser font size, thus reducing the need for browser zoom - though this may make the navigation bar smaller than is comfortable for their level of sight.
Accessibility is often a compromise between different features and functionality with different benefits. We've tried to give as helpful advice as possible on the Xerte Toolkits accessibility statement -
xot.xerte.org.uk/play.php?template_id=214#homesection3
Hope that helps - and of course, screen size and resolution can also play a part! Magnification is one of the trickiest bits to get right in interactive content but I think Xerte does as good a job as I have seen.
Alistair