Supporting each other
Community forums
|
Welcome,
Guest
|
TOPIC:
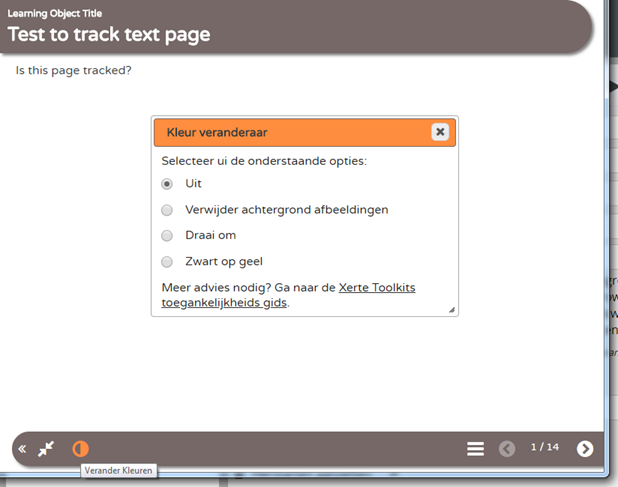
Colour Changer Localization in German Language 7 years 6 months ago #5200
|
|
Please Inloggen or Create an account to join the conversation. |
Colour Changer Localization in German Language 7 years 6 months ago #5201
|
|
Please Inloggen or Create an account to join the conversation. |
Colour Changer Localization in German Language 7 years 6 months ago #5203
|
|
Please Inloggen or Create an account to join the conversation. |
Colour Changer Localization in German Language 7 years 6 months ago #5210
|
|
Please Inloggen or Create an account to join the conversation. |
Moderators: alimcn, ronm
Time to create page: 0.064 seconds