Hi All,
I’m currently working on a XOT project which features lots of video content and I’ve been attempting to optimise the responsive delivery of the MediaElementJS video player, which forms a key component of the existing 'Media > Video' XOT template.
I’m unsure whether any additional development work has been carried out recently on the ‘Video’ template for the forthcoming ‘Xerte X’ release, but I’ve found the MediaElementJS video player to be a particularly troublesome component to deal with.
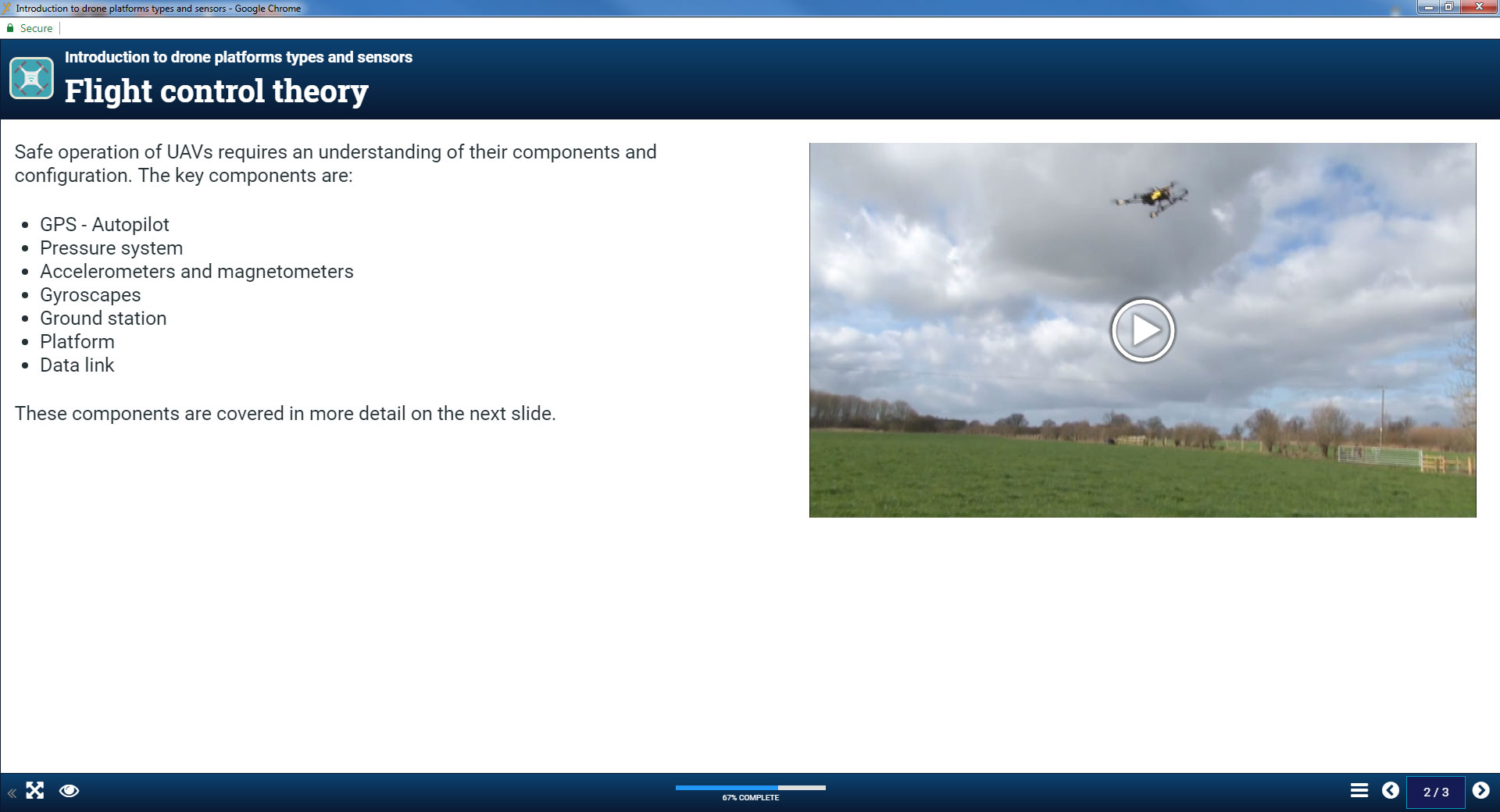
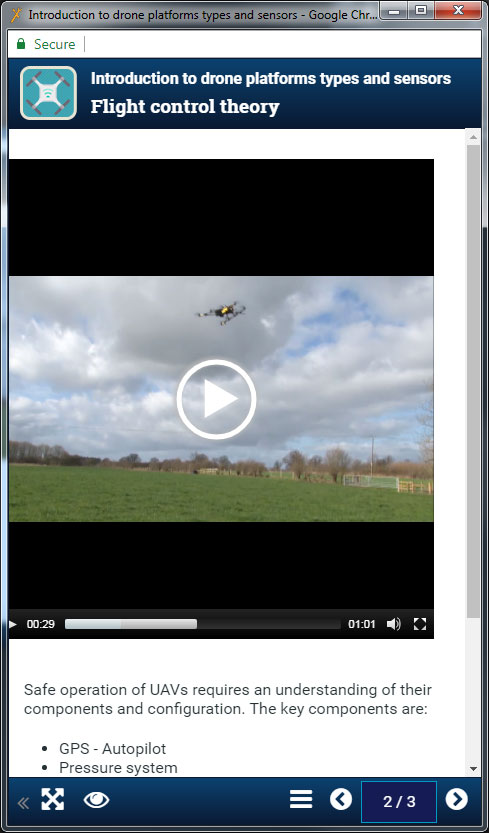
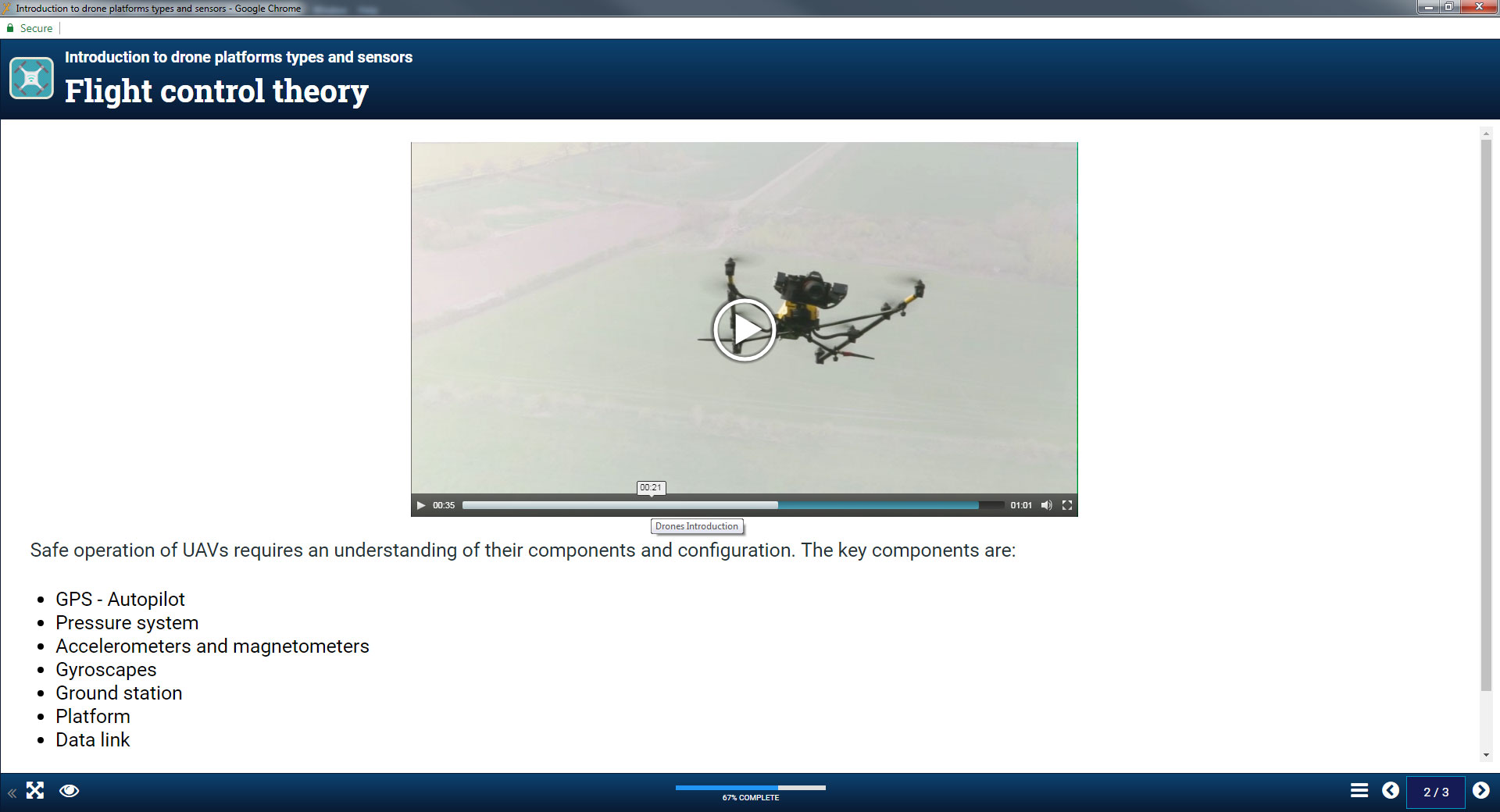
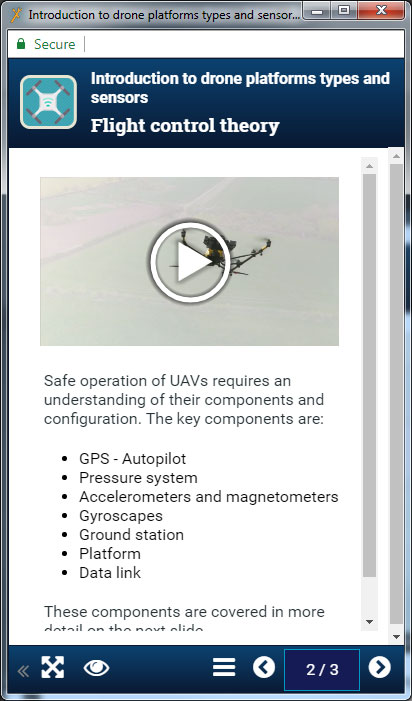
I’ve uploaded my custom-made video, which is setup at 854x480 in MP4 format, into the ‘Video’ template (see attachment 1) and I have set the ‘iframe Aspect Ratio’ and ‘Video Size’ optional properties to ‘16:9’ and ‘854,480’ respectively. I have also introduced the ‘Styles’ optional property into my template and I’ve then attempted to adapt the super-useful code supplied by
Neil Gee
and
Andreas Orphanides
.
However, I’m really struggling to get this working optimally in XOT and I’m wondering whether anyone else has managed to crack this before? One of my main problems is the ‘Video Size’ optional property. By specifying two specific values, as I have done, these are being passed directly inline as ‘style’ properties on my video component and overriding these with percentage (fluid) values (through the ‘Styles’ optional property) suddenly starts to become more complicated (and an !important fest).
In Andreas’ code example, the key to this appears to be setting the width of the player to 100% and the height to an ‘auto’ value:
/* These declarations force the video element to resize with the browser. */
.videoContainer .mejs-container.svg.mejs-video,
.videoContainer .mejs-overlay.mejs-layer.mejs-overlay-play,
.videoContainer .mejs-poster.mejs-layer,
.videoContainer .mejs-captions-layer.mejs-layer,
.videoContainer video {
margin: 0 !important;
text-align: center;
width: 100% !important;
height: auto !important;
}
I've managed to follow Andreas' advice and my video now resizes responsively to fill 100% of the screen width, but the height of the player is where I keep encountering issues. I just can't seem to incorporate the 'auto' property properly and the player is stuck with a height of over 400px.
Here is an overview of the approach used so far:
.panel.inline.x_floatRight {
width: 100%;
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
/* These declarations force the MediaElement JS video elements to resize with the browser. */
.mejs-container.svg.mejs-video,
.mejs-overlay.mejs-layer.mejs-overlay-play,
.mejs-poster.mejs-layer,
.mejs-captions-layer.mejs-layer, video {
width: 100% !important;
}
I don't think I'm far away from getting this sorted? I would like to expand the Video template in the future to have further customisable options, including the ability to upload a custom thumbnail (poster) image.