To go straight to the accessibility guidance click accessibility guidance for users or accessibility guidance for authors. Alternatively find out more about Xerte and accessibility by reading on.
Xerte has many accessibility benefits including long term partnerships with JISC, technical design, pedagogical design, an open source community and a mobile friendly output. These are explained below.
Long term partnerships
The Xerte project worked closely with the former JISC TechDis service and JISC Regional Support Centres. JISC support directly led to user testing opportunities and on-going accessibility improvements. JISC Regional Support Centres helped organisations as diverse as work based learning, adult learning, specialist colleges and universities use Xerte to create more inclusive learning resources. The Open University was actively involved in testing and accessibility. Xerte is now part of Apereo
Technical accessibility includes
* high level of keyboard accessibility for non-mouse users
* easy zoom and/or text resize using inbuilt browser options - for example in Internet Explorer use [CTRL +] to zoom or View > Text size >Largest to increase text size without zooming.
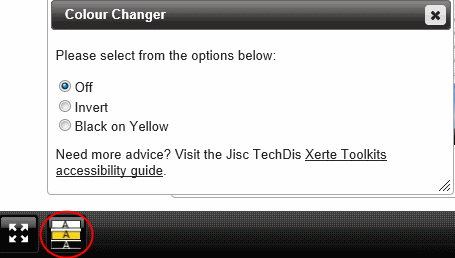
* Inbuilt colour contrast changer (v2.1 upwards) with direct links to accessibility guidance for users and a link from the user guidance to an author accessibility guide.

* easily changed font options using standard browser settings (colour, type and size) or plugins (for example HighContrast plug in for Google Chrome)
* compatibility with text to speech tools including browser plugins (eg ChromeSpeak for GoogleChrome), free and portable tools like Orato, Balabolka or DSpeech or commercial tools like ClaroRead, Text Help Read and Write Gold etc.
* most page types compatible with screenreader tools. ARIA Landmarks aid screenreader navigation.
Pedagogical design benefits include
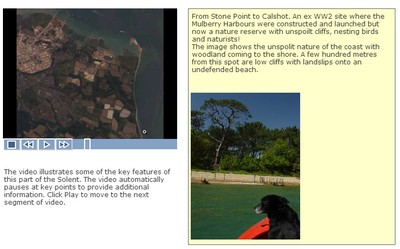
 * templates allowing rich media use - images, video and audio
* templates allowing rich media use - images, video and audio
* automatic table of contents. Every page is within three clicks
* auto-marked interactivities allowing formal and informal self testing with feedback
* easy sharing/adapting allowing resources to be repurposed for different user needs and contexts
* learners can subscribe to RSS feeds to get new or updated learning resources
* the ease of use allows non technical teachers/trainers to move to rich accessible online approaches and allows you to use learners as content creators
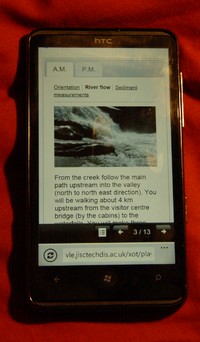
* runs on mobile devices and tablets (see below)
* learning objects can be easily tagged as Open Educational Resources. This makes them easy to discover by teachers or learners. A wider pool of resources makes it easier to meet learner needs.
Open source community
If your learners have particular access needs and you have people with the right technical skills you can adapt pages or create new types to suit your learners. Your page type could end up being part of the main build. If you encounter difficulties interacting with an assistive technology you can work with the Xerte community to improve the code.
Mobile friendly

For many learners, mobile tablet or phone devices offer 'just in time' support. Xerte Toolkits 2.0 and upward creates learning resources in HTML5 meaning most of your pages will run on most browsers and devices. Even better, it is back-compatible. If you upgrade your Xerte installation you can turn your old Flash learning resources into mobile friendly HTML5 in a single click.
The small screen of a smartphone means that some interactive page types may work technically but may not be very usable (for example timeline drag and drop). The Xerte Toolkits installation now includes a new "Website" or "Bootstrap" template with a more limited number of page types that are optimised for mobile devices. This allows you to choose to author for
1) a mixed PC/Tablet/Mobile setting where you provde rich interactivity but accept that some pages won't work so well on phones or
2) phone-specific resources with a more restricted set of page types but a high compatibility with a wide range of mobile phones.

