Table of Contents
Media > Thumbnail Viewer
This page displays a series of images as a ribbon of thumbnails along the top of the page. When the learner clicks on a thumbnail the image displays in a larger size below the ribbon. A lightbox can be added to each image, which appears on mouseover of the image. The lightbox can include text and internal or external links.

Example demo
or view at Xerte Page Types - Media: Thumbnail Viewer (opens in new tab)
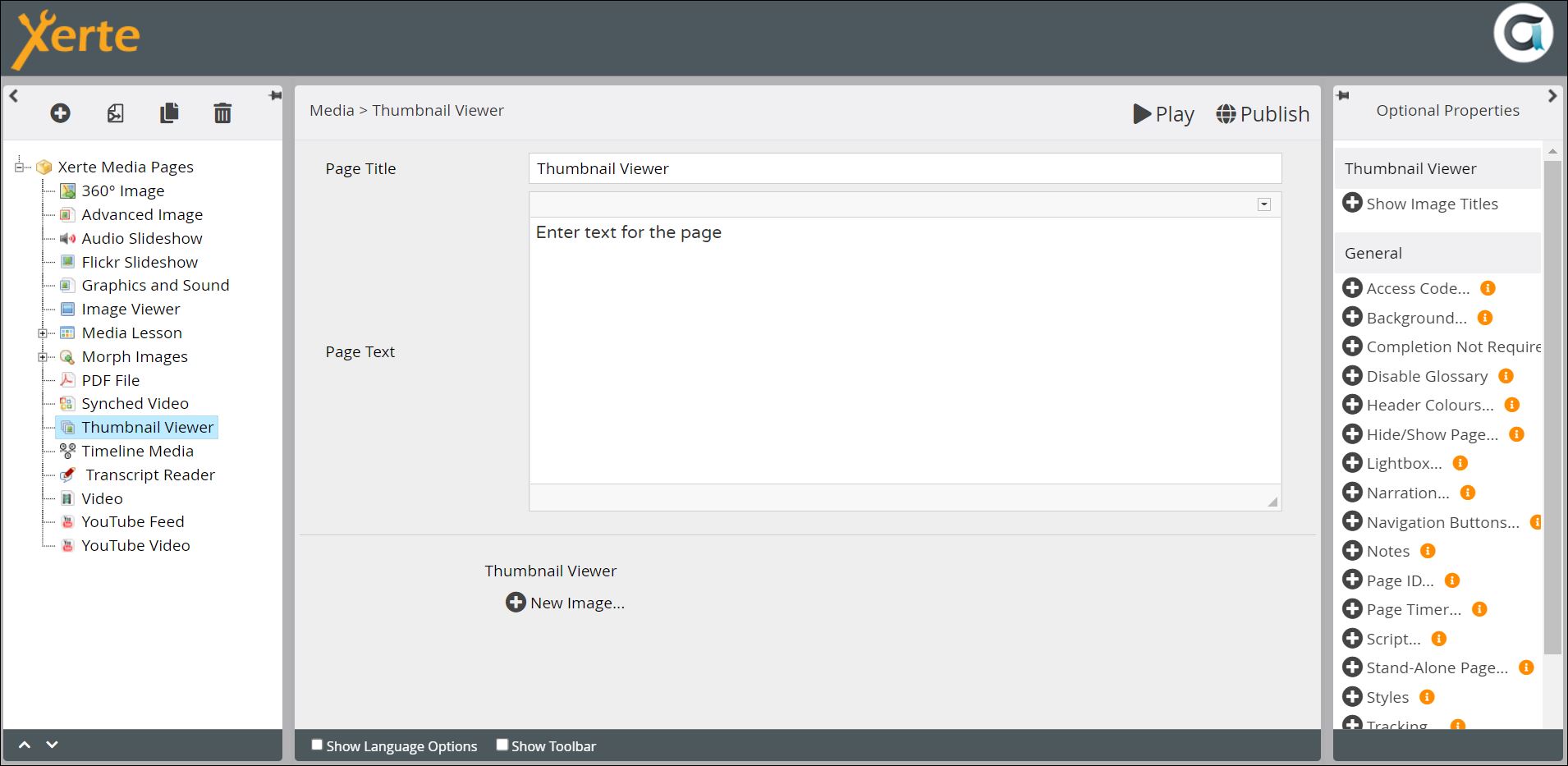
Editor interface
Top Level: Core Properties
| Property | Description | Type | Additional information |
|---|---|---|---|
| Page Title | Text that appears in header of published page | Text | |
| Page Text | Text displayed below the thumbnail ribbon when the learner lands on the page. This text disappears when the learner clicks on one of the thumbnails. | Text+ (Toolbar) | You can add images, tables and other content through the Text editor. |
Top Level : Optional Properties
There are no page-specific optional properties.
Top Level: Language Options
| Property | Description | Type | Additional information |
|---|---|---|---|
| Next Button Tip | Text that appears on mouseover of the > icon to the right of the thumbnail ribbon | Text | Default - “Next” |
| Prior Button Tip | Text that appears on mouseover of the < icon to the left of the thumbnail ribbon | Text+ (Toolbar) | Default - “Previous” |
After you have created the settings for the page you need to add images. Click on New Image.
New Image: Core Properties
| Property | Description | Type | Additional information |
|---|---|---|---|
| Tree Label | Adds a label that appears in the page structure for authors. This label is not visible to learners | Text | |
| Image Text | The text that appears in the lightbox on mouseover of the image | Text+ (Toolbar) | You can add other content, e.g. audio, through the Image Text editor |
| Image: File | Add the image here, through the Media Browser | Link to Media Browser | |
| Image: Description | Add a description for Accessibility | Text | |
| Link from Image | Adds a link activated by clicking on the image. {None/Original Image/Specified URL} | Drop-down | “Original Image” opens a new tab displaying the image. |
| URL | Add URL here if “Specified URL” is selected (see above) | URL |