Table of Contents
Media > Image Sequence
This page allows you to present a Series of images (or multiple Series of images, including Single images) which can be played as an animation. Learners can auto-play an animation or click through the images one-by-one. A magnifier is also available to enable the learner to zoom in on detail. In the demo below, the thumbnails show 3 separate Series of images, followed by a Single image.
Collections of Series and Single images are presented in 'Cases', and if you have more than one Case on this page, learners select which case to view from a drop-down menu at the top of the page. In the demo below, there is only one Case, and so there is no drop-down.
Example demo
or view at Xerte Page Types - Media: Image Sequence (opens in new tab)
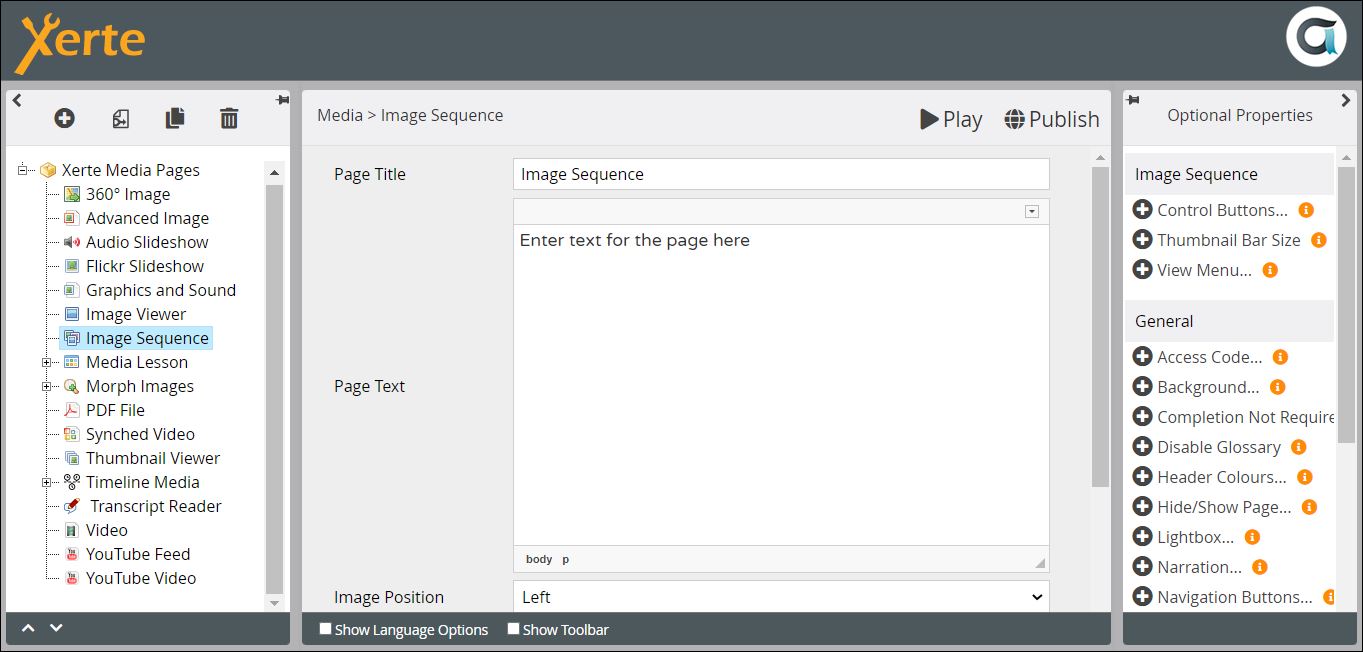
Editor interface
Top Level: Core Properties
| Property | Description | Type | Additional information |
|---|---|---|---|
| Page Title | Text that appears in header of published page | Text | |
| Page Text | Text and any other content you want to have displayed on the page | Text+ (Toolbar) | You can add images, tables, sound, video and other content through the Text editor. |
| Image Position | The position of the images on the page, relative to any text displayed | Drop-down | |
| Image Size | Sets the size of the images {Auto/Full Screen} | Drop-down | If you select Full Screen, no text you have entered will be displayed |
Top Level: Optional Properties
| Property | Sub-property | Description | Type | Additional information |
|---|---|---|---|---|
| Control Buttons… | Reset | Enables/disables a button to reset to the first image in the series | Tick box | |
| Play | Enables/disables a button to play the whole series | Tick box | ||
| Play Speed | Speed of the play animation in frames/second | Number | Default - '0.1' (this did not work in earlier versions of XOT, but has been fixed for Release 3.12) | |
| Magnifier | Enables/disables a magnifier allowing the learner to zoom in in detail in the images | Tick box | ||
| Magnifier Size | The size of the magnifier in pixels | Number | ||
| Force Magnification | Magnification will only work when the image displayed is less than or equal to 80% of the original image size. This forces magnification on all images. | Tick box | ||
| Thumbnail Bar Size | Sets the size of the thumbnail bar at the top of the page {Small/Medium/Large} | Drop-down | ||
| View Menu… | Show | The View menu appears at the top of the page and allows the learner to toggle between viewing just one series or individual image (within a Case) at the same time, or to display two or more. | Drop-down | The View menu does not appear until the learner has clicked on one thumbnail in the Case. |
| Max | The maximum number of series or individual images that can be displayed together | Number | ||
Top Level: Language Options
| Property | Description | Type | Additional information |
|---|---|---|---|
| Loading Image | Text that appears in a popup when a Single Image is loading | Text | Default - 'Loading Image…' |
| Loading Series | Text that appears in a popup when a Series of images is loading | Text | Default - 'Loading images… {n}% completed' |
| Reset Label | Text that appears on mouseover of the button to reset a Series to the Initial Image | Text | Default - 'Reset' |
| Play Label | Text that appears on mouseover of the button to auto-play a Series | Text | Default - 'Play' |
| Pause Label | Text that appears on mouseover of the button to pause the auto-play | Text | Default - 'Pause' |
| Info Label | If the View Menu is on (see Top Level: Optional Properties ) and the learner is viewing multiple Series or Single Images on the same screen, an Info button is displayed beside the Reset and Play buttons. This is the text displayed on mouseover. If the learner clicks on the Info button, the text associated with that Series or Single Image is displayed. | Text | Default - 'Info' |
| Magnify Label | If a screen reader has been enabled this is the text that is read when a learner mouses over the magnifier icon. | Text | Default - 'Magnifier' |
| Back Label | Text that appears on mouseover of the 'Back' icon to the left of the thumbnail bar. Note that this icon is only displayed when there are more thumbnails than will fit across the screen. | Text | Default - 'Back' |
| Forward Label | Text that appears on mouseover of the 'Forward' icon to the right of the thumbnail bar. Note that this icon is only displayed when there are more thumbnails than will fit across the screen. | Text | Default - 'Forward' |
| View Label | Text next to the thumbnails of different Views (see View Menu in Optional Properties above) | Text | Default - 'View' |
| Case Label | Text next to the drop-down of Cases | Text | Default - 'Case' |
After you have created the overall settings for the page. You need to add a new Case, within which you will add one or more Series of images or Single Images.
Case: Core Properties
| Property | Description | Type | Additional information |
|---|---|---|---|
| Title | Text that appears in the Project Structure, and in the drop-down menu of Cases, if you have more than one Case. | Text | |
| Text | Text and any other content displayed on the page before the learner clicks on a thumbnail. | Text+ (Toolbar) | You can add images, tables, sound, video and other content through the Text editor. |
There is only one Optional Property at the Case level; you can add a Case ID. This creates a unique URL, so that you can link to a specific case, whether within or outside Xerte. Note that you can do the same for a Series or Single Image.
After you have added a Case, you need to add one or more new Series of Images or a Single Image.