Table of Contents
Source View
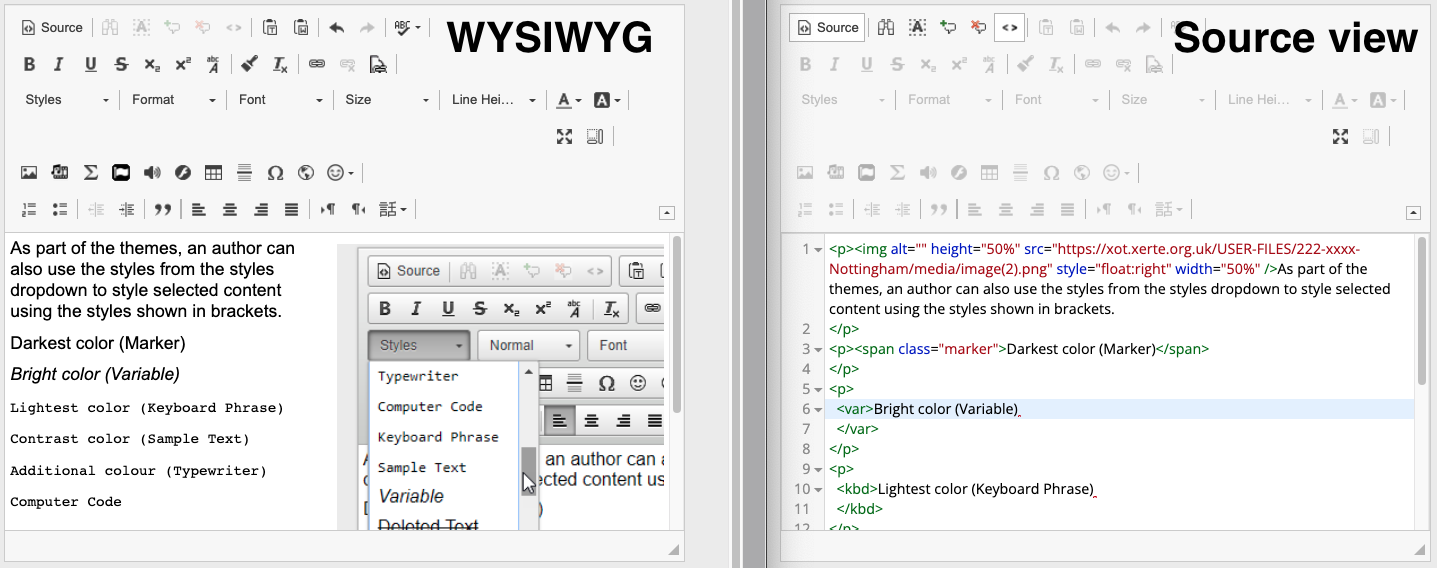
Xerte projects are web based, and as such are created in languages called HTML (for content) and CSS (for styling the appearance of the content). One of the main benefits of Xerte is that it can allow people with no experience of HTML or CSS to create sophisticated web based learning material. However, in some instances, it can be helpful to access the HTML or CSS of your content, and the text editor toolbar has the option to toggle from the WYSIWYG view to the Source view, for this purpose.
If you want to learn more about HTML for web development, there are reliable resources at the following site.
- https://www.w3schools.com/html/ - HTML Tutorial
See also Styles and Script.
Embedding iFrames
Sometimes you want to embed web content or video content into your Xerte page, using embed code (called an iFrame). There are several ways to do this, but a simple option is to toggle on the Source view and paste in the embed code.
Fixing HTML or CSS directly
When adding text to a Xerte project you will type directly into the text editor, and then you would use the toolbar options to format the text (to make it bold, or larger, or displayed with a defined style). Sometimes the results may not be what you intend, and you may find it difficult to remove the formatting. By toggling on the Source view, you can edit the HTML or CSS directly.