Table of Contents
Navigator > Tabbed Navigator +
This page allows for a lot of content to be organised and viewed on one Xerte page. In the left-hand panel there is an interactive list (of Topics) which determines (at the top level) what is visible in the right-hand panel. In the right-hand panel, there are Tabs which determine what is visible at the lower level. One way to conceptualise this page is to think of it as a combination of the Interactive List and Multi-navigator: Tabs page types.
Example demo
Editor Interface
Top Level: Core Properties
| Property | Description | Type | Additional information |
|---|---|---|---|
| Page Title | Text that appears in header of published page. | Text | |
| Panel Width | The width of the right-hand panel displaying the Tabs and their content. {Small/Medium/Large}. | Text+ (Toolbar) | Use this to give the context or instructions for the task. Other content (e.g. images, audio, video) can be embedded here. |
Top Level: Optional Properties
Page-specific
| Property | Description | Type | Additional information |
|---|---|---|---|
| Nested Page Navigation | By default, when a tab contains more than one nested page, a list of page title links is shown to allow navigation between them. This property group let you customise these links. | Group | New in 3.13. |
| Nested Page Navigation: Auto-Number Links | Use automatically generated numbers for page links, instead of the page title text. | Checkbox | New in 3.13. |
| Nested Page Navigation: Include Navigation Buttons | Add navigation (next / previous) buttons when a tab contains more than one nested page. | Checkbox | New in 3.13. |
| Nested Page Navigation: Hide Title Links | Hide nested page links when navigation buttons are shown. | Checkbox | New in 3.13. |
| Page Text | You can add some text which applies to the whole page, or provides some context or explanation for the Topic List. | Text+ | |
| Page Text: Position | The Page Text can be displayed across the top of the page, or just above the Topic List. | Text | |
| Stay on Current Tab | Displays the currently viewed Tab when changing between Topics containing Tabs of the same name. | Tick box |
General
See General Optional Properties
There are no Language Options for the Tabbed Navigator + page type.
After you have created the overall settings for the page and added any introductory text, you need to create;
- Topics
- then Tabs for each Topic
- and Nested Pages for each Tab.
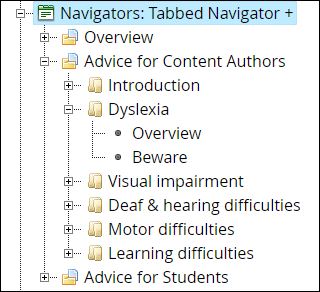
This screenshot (from the authoring interface for the demo above) shows how these appear in the project structure;
- Advice for Content Authors is a Topic
- Dyslexia is a Tab within that topic
- Overview and Beware are Nested Pages within that Tab.
For Add New Topic and Add New Tab you just need to enter names which appear in the Topic List in the left-hand panel, and the Tabs in the right-hand panel. There are no Optional Properties or Language Options at these levels.
For Add New Nested Page, you add a Title and Text. You can add images, audio and embed video in the Text Editor. You can also add an Image as an Optional Property.