Project-level Optional Property: Accessibility
On the Project Properties Page, you will find Accessibility as an Optional Property.
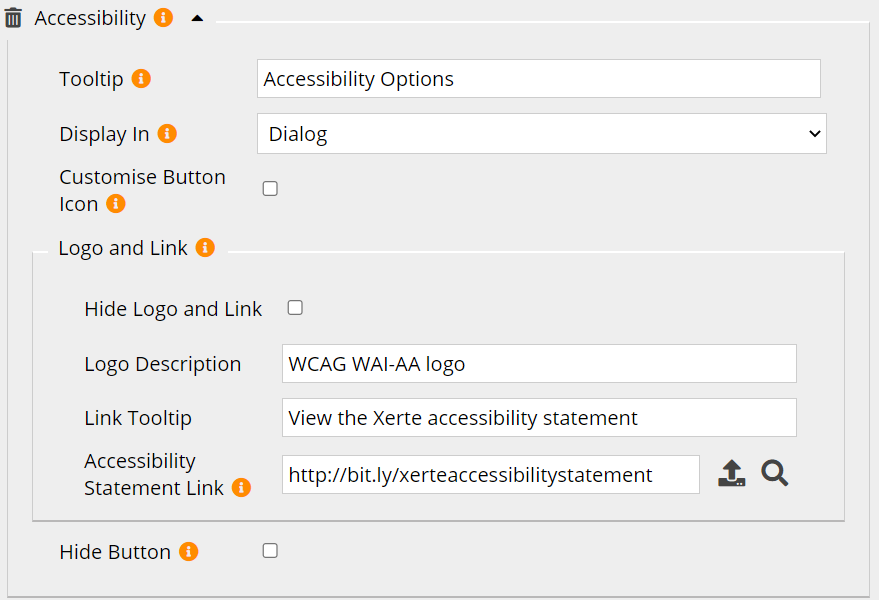
If you add this property to your project, you will be presented with the following dialog.
Properties
You may modify any of the fields or selections within this dialog to customize the accessibility settings for your project, including the following.
| Property | Description | Type | Additional information |
|---|---|---|---|
| Tooltip | Modify the text shown in the tooltip displayed when hovering. | Text | The tooltip description for the Accessibility Options button. This text also appears as the title of the dialog box that opens when the button is clicked. |
| Display In | Choose if the accessibility information should display in a Dialog or Lightbox when selected. | Drop-down | Determines where the accessibility options information opens |
| Customise Button Icon | Select a different icon from a selection of icons. | Tick box | Override the default icon used on the Accessibility Options button. When checked, you will see a further option allowing you to select the icon used. When left unchecked, the image/icon will be that specified by the theme. |
| Icon | If the above option is checked, you may click on the current icon displayed to replace it with a different icon from the icon library. | Icon Selector | n/a |
| Hide Logo and Link | Hide the WCAG WAI-AA logo and link if checked. | Tick box | n/a |
| Logo Description | Modify the text description of the WCAG WAI-AA logo. | Text | n/a |
| Link Tooltip | Modify the text shown in the tooltip displayed upon hovering over the WCAG WAI-AA logo link. | Text | n/a |
| Accessibility Statement Link | Provide a file upload or URL link to your accessibility statement. | Link to Media Browser or URL text entry | Add a url or browse to a file to link to your own accessibility statement. Leave empty to link to the accessibility statement on xerte.org.uk. |
| Hide Button | This hides the accessibility button in your project altogether. Use this setting with caution, since hiding it will make it difficult for learners to refer to Xerte accessibility information and links. | Tick box | Use this option with caution! Although you can hide the Accessibility Options button from the project interface, think carefully before you do this. The accessibility options allow learners to easily change the look of the project to suit their needs and links to information on the accessibility of Xerte. |
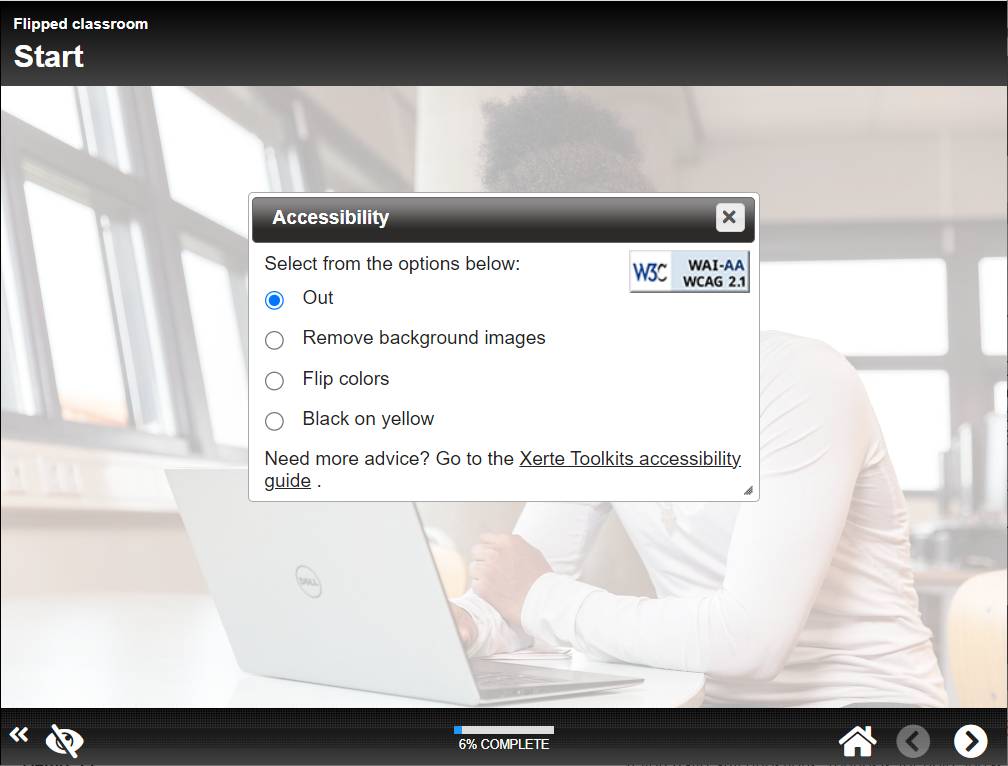
Below is an example of what the Accessibility Dialog box looks like in a project. Learners can access this dialog by clicking on the accessibility icon in the lower left corner of the screen.