Table of Contents
Accessibility
Xerte has been designed with accessibility in mind. You will find that the various page types in Xerte have options for ensuring that your content is accessible while authoring. If you follow good basic practices and make use of Xerte's default labeling and dialog boxes, such as the ones shown below, you can easily generate content that is both media-rich and accessible to users employing screen readers or other assistive technologies.
Xerte Accessibility Statement
For additional information about accessibility in Xerte, including accessibility guidance and the latest VPAT, please refer to the Xerte Accessibility Statement.
Accessibility Checker in the Rich Text Editor
You can use the Accessibility Checker to inspect the accessibility level of content created in the Rich Text Editor and immediately solve any issues that are found.
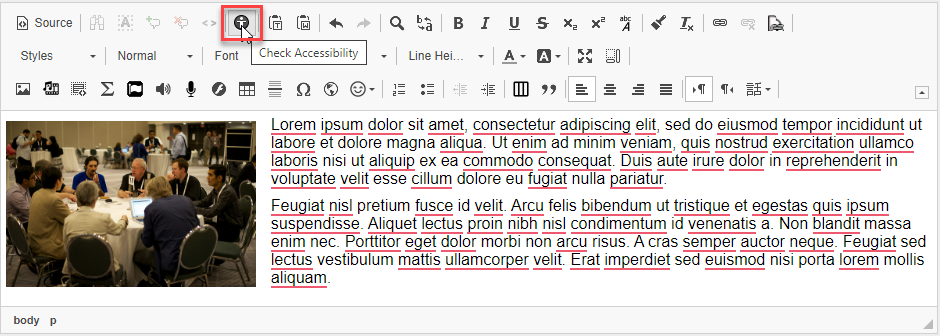
Select the Accessibility Checker icon in the toolbar to run the process on your page.
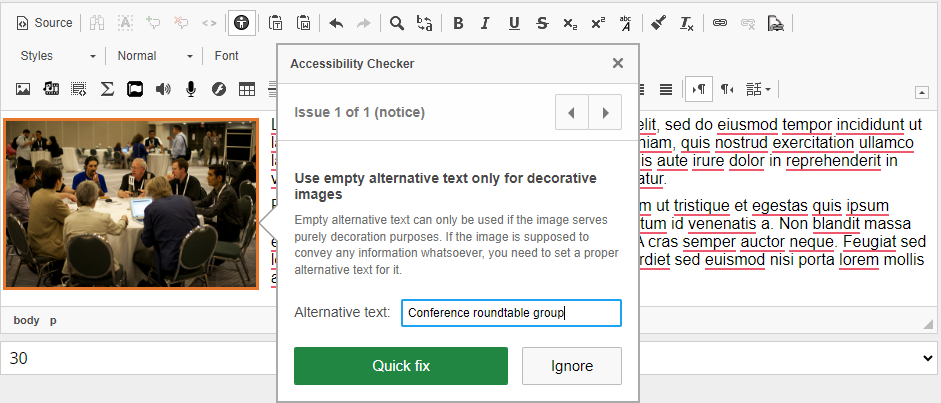
The Accessibility Checker presents issues with each item in the editor one at a time. For many issues, the Accessibility Checker gives you a Quick fix option. If a Quick fix is not available, the checker will describe what needs to be done to fix the issue.
Alt Text for Images
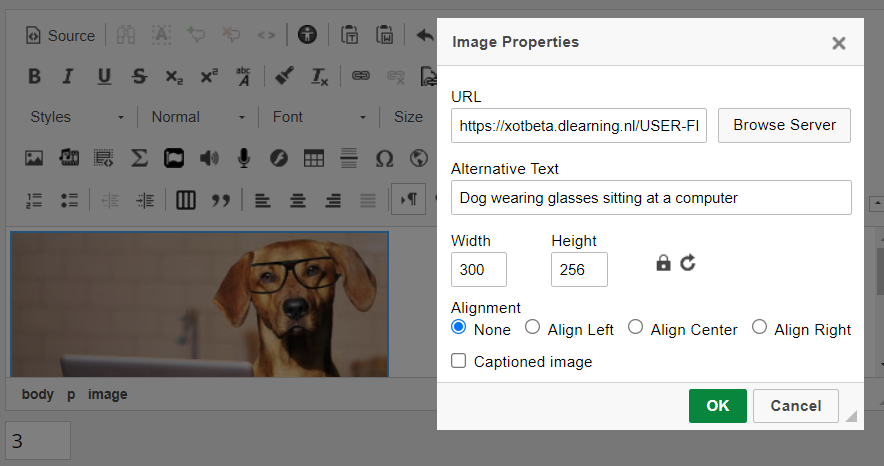
Anywhere that the Toolbar appears, you have the option to include images in your pages. When adding images, it is important to include short, meaningful, descriptive text in the Alternative Text box of the Image Properties dialog. This helps users with screen readers better understand the content on the page.


Audio Transcripts
Xerte allows content authors to add transcripts to page narration audio, as well as audio files added to pages. Depending on the page type, the Transcript field will be found either as a new optional property or as part of the property group where audio is added. Adding a transcript to audio portions of your learning objects will make them more accessible for learners with hearing impairments.
Narration Property
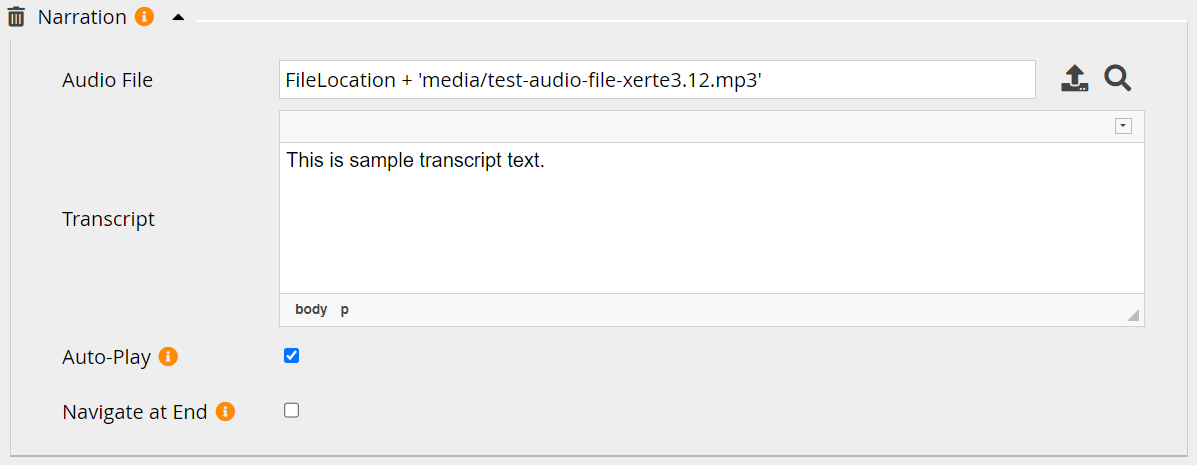
Several page types have the transcript option available in the Narration Property as shown below. The text area below the audio file selection field allows you to enter or copy and paste a transcript of the narration content.
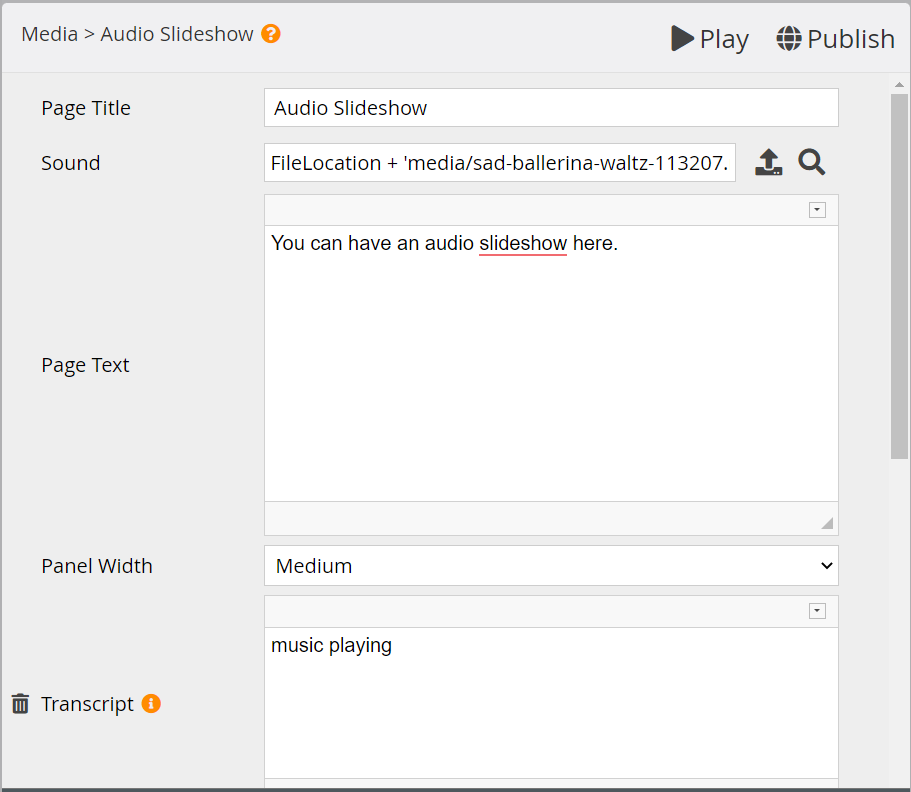
Audio Slideshow > Transcript Property
In addition to the Narration Property above, the Audio Slideshow page type also has a separate Transcript Property. When added to the page, the Transcript Property provides a text area to enter or copy and paste a transcript for the audio slideshow content.
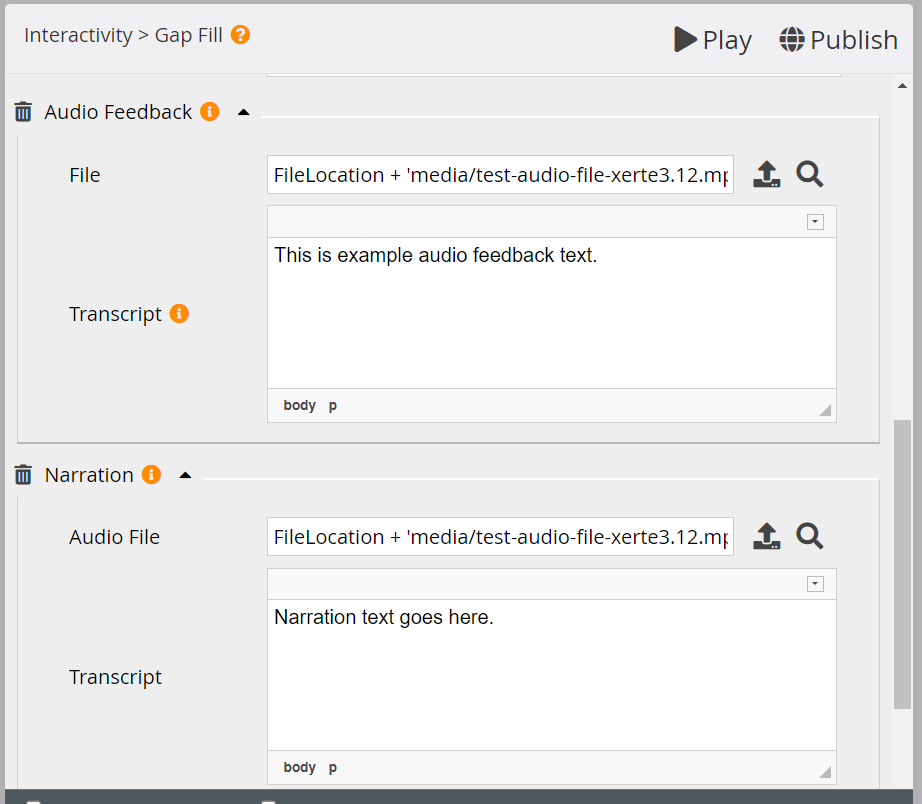
Gap Fill > Audio Feedback Property
The Gap Fill page type also has an Audio Feedback optional property, in addition to the Narration Property already mentioned, and you can add a transcript here.
Colour Contrast
Another important element to keep in mind when authoring content is colour contrast. Learners may have visual impediments that will require adequate contrast in the learning objects you are producing. The best way to help these learners is to make sure that the contrast between the background and foreground has a ratio of 4.5:1 or higher.
The default themes in Xerte have been checked to ensure they provide sufficient contrast. However, if you are using custom stylesheets or formatting specific pages manually, be sure to check for adequate contrast. You can use an online tool, such as WebAIM's Color Contrast Checker, to check how the text colour you've selected contrasts with the background colour behind your text.
For additional guidance on the use of colour, please see the Using Colour page in this wiki.